こんにちは、jazz335です。
前回制作した残高管理アプリでは、詳細画面に項目と残高の入力欄を作りました。
ここでは、金額入力欄に数値を入力するための記述や入力後にキーボードを閉じる方法について解説します。
アプリのソースコードについては、この記事の一番最後にリンクを貼っていますのでよろしければご覧ください。
それでは、基本的な使い方からおさらいしていきます。
テキストフィールドの使い方について
TextFieldは画面に入力項目欄を作ることができます。
TextField(title,text,onCommit)
titleはプレースホルダー用の文字列を設定します。入力欄に表示されるメッセージのことで、”○○を入力して下さい”というように設定します。
textは入力中の文字を保存する状態変数で、text:$itemのように記述します。
onCommitは入力が完了したときに実行する処理で、クロシージャで指定します。クロシージャとは{}で囲まれたコードの集まり(関数)です。これは省略することができます。
テキストフィールドに数値を入力する
TextFieldには数値を入力することもできます。
TextField(“残高を入力して下さい”, value: $balance, formatter: NumberFormatter())
第二引数のtext:をvalue:に置き換えることで数値を入力することができます。さらにformatterを使って数値以外の入力を制限しています。こうすることで、ユーザが誤って文字列を入力することでエラーが発生することを防ぐことができます。
枠線をつける
TextFieldで記述しただけでは、文字列(数値)だけが表示されます。これに枠線をつけることで、ユーザが入力しやすくなります。
TextField(“残高を入力して下さい”, value: $balance, formatter: NumberFormatter())
.textFieldStyle(RoundedBorderTextFieldStyle())
枠線の種類には次の4つのタイプがあります。
DefaultTextFieldStyle
PlainTextFieldStyle
RoundedBorderTextFieldStyle
SquareBorderTextFieldStyle
.padding()で余白を設定することもできます。こちらの方が見やすいですね。
キーボードタイプについて
入力時に表示されるキーボードを指定することができます。
.keyboardType(.default)
default
numberPad
phonePad
decimalPad
emailaddress
今回設置した金額入力欄にはnumberPadを使いたかったのですが、これにはリターンキーがないため別途ボタンを設置する必要があります。
これについては後ほど説明するとして、まずはdefaultを設置しました。
TextFieldを使ったサンプルコード
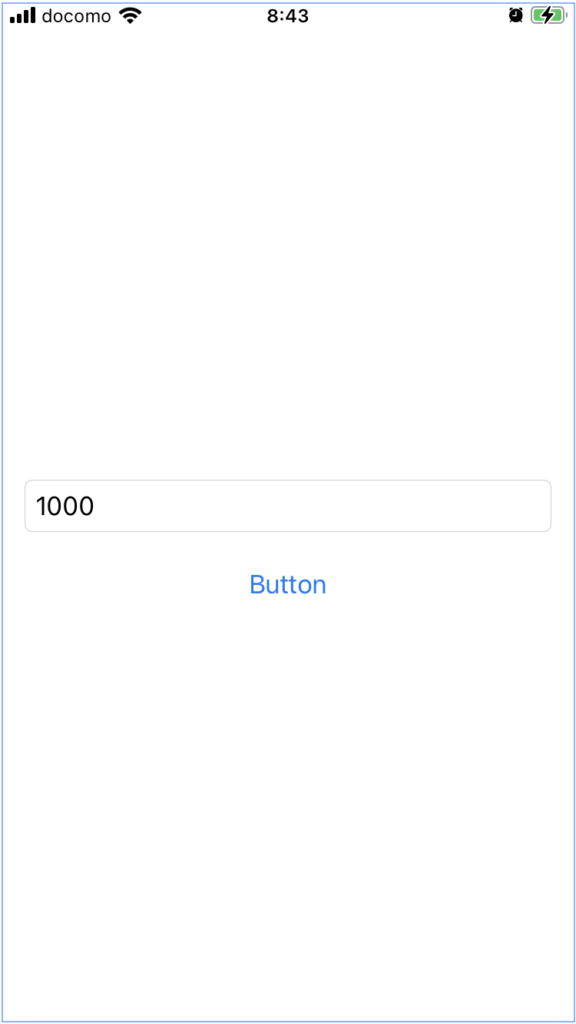
TextFieldに数値を入力し、枠線をつけたプレビューとソースコードです。

//
// ContentView.swift
// MyTest
//
// Created by jazz335 on 2021/02/11.
//
import SwiftUI
struct ContentView: View {
@State var balance = 1980
var body: some View {
TextField("", value: $balance, formatter: NumberFormatter())
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
.keyboardType(.default)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}numberPadで数字を入力しボタンでキーボードを閉じる
TextFieldを.keyboardType(.numberPad)で数字のみのキーボードを指定した場合、リターンキーが無いので入力した後もキーボードが表示されたままになってしまいます。
そのため、キーボードに完了ボタンを追加する方法を調べるために“swiftui numberpad done button”でググってみたのですが、UIKitフレームワークでの記述しか見当たりませんでした。
そこで、数字を入力した後にViewに設置したボタンを押すと、キーボードを閉じる(下げる)方法で回避することにしました。
extensionで機能を拡張する
色々と調べてみると、ボタンを押した時にキーボードを閉じるためには、extensionを使ってUIApplicationクラスを拡張するそうです・・・と言われても、なんのことかさっぱりわかりません。
ですから、下記の記述を2つセットで覚えておいて、必要に応じてコピペして編集すれば使えそうです。
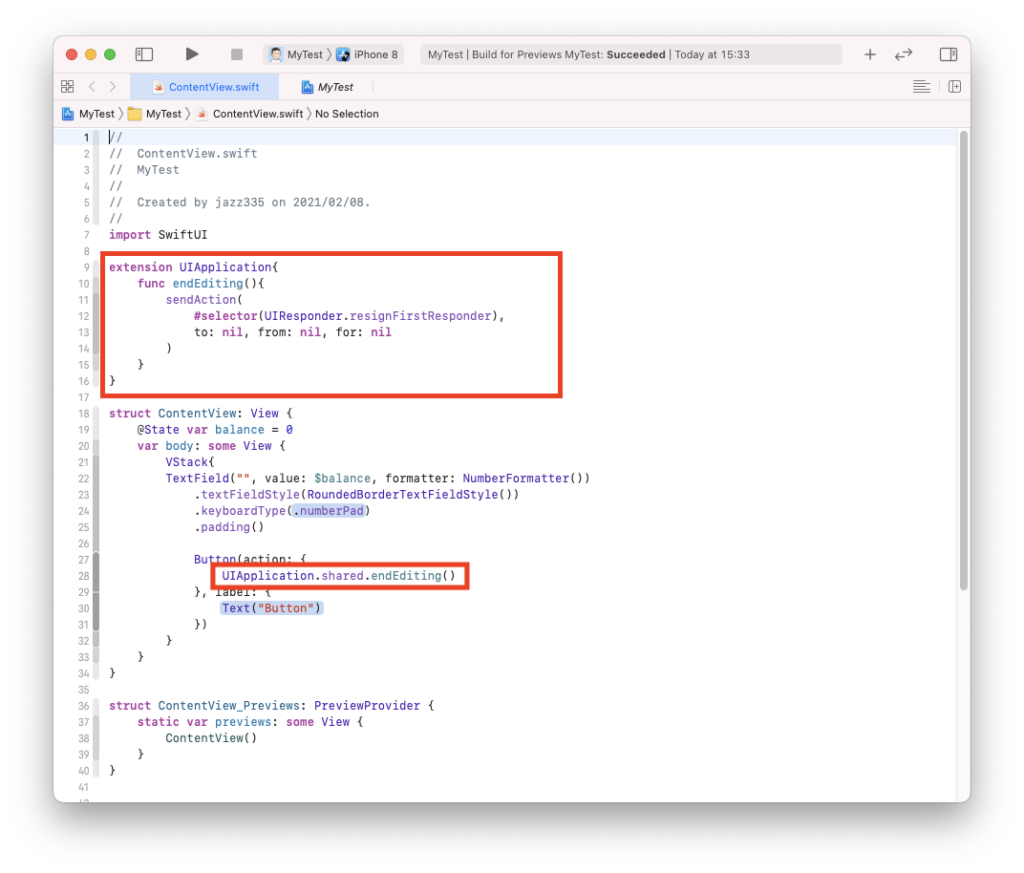
①ボタンを押してキーボードを閉じる
Button(action: {
UIApplication.shared.endEditing()
}, label: {
Text("Button")
})②UIApplicationクラスにendEditing()を拡張
extension UIApplication {
func endEditing() {
sendAction(
#selector(UIResponder.resignFirstResponder),
to: nil, from: nil, for: nil
)
}
}コードの挿入位置

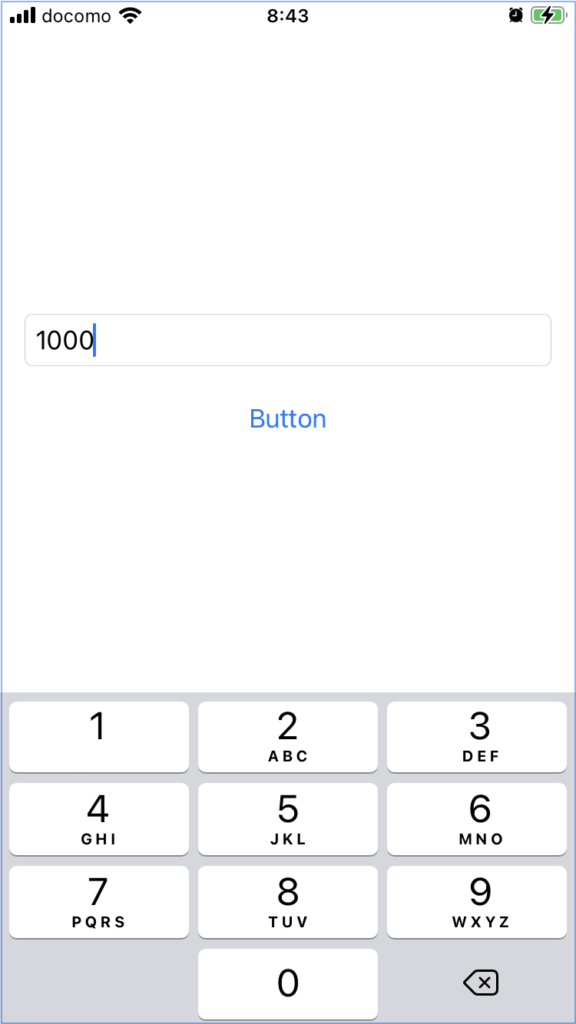
テキストフィールド入力中はキーボードが表示される

buttonをタップすると、UIApplication.shared.endEditing()でキーボードを閉じる