こんにちは、jazz335です。
自宅用パソコンをWindowsからMacに買い替えたこともあり、前からやりたかったiPhoneアプリ開発に挑戦してみることにしました。そこで今回はアプリの作り方について順を追って説明していきます。
プログラム初心者でもアプリ開発できるのか?
僕はアプリ開発については初心者です。ただ、20代の頃エクセルのVBAにはまったことがあり、業務で使う簡単な集計・明細転記の機能を持ったマクロを作成したことはあります。
同じ部署のメンバに試しに使ってもらって、使いにくい部分をバージョンアップしたり。
何度もエラーを修正しながら、記述したコードがうまく動作してくれたときは単純に嬉しかったです。
色々と試作するうちに、条件分岐やループ処理、変数や配列の仕組みが理解できたこともあり、今度はWebで動くアプリを作ろうと、javaの開発ソフトを購入して試みたことがありました。
ところが、画面に「Hello World」と表示するサンプルコードを書いたものの、その先に進めず見事に挫折しました。
VBAは英語で作文する感覚で記述できたのに比べて、javaは難易度が高く概念的に理解しづらいところがありました。
iPhoneアプリはSwiftという原語で開発します。Appleが2019年に発表したSwift UIという画面を作る仕組みは、今まで難しかった開発のハードルを下げてくれているようです。
そこで今回はSwift UI対応の教本をベースに、ネットで情報収集しながら進めていきたいと思います。
自分用アプリなら無料で開発できる!
僕は銀行の普通預金残高を、生活費や車維持費、外食費、貯金など十数個の項目別に管理しています。
家計管理の中で「袋分け家計簿」と呼ばれる方法です。
2つの銀行をメインに利用していて、銀行間や項目間で振り替えたりもします。
普段はiPhoneのNumbers(エクセルのような表計算アプリ)に銀行、項目別に残高を入力して、引き落としたり、振り替えたりするのですが、電卓を使って足し引きして数値を書き換えて運用しています。
もちろん、AppStoreにも家計簿アプリが公開されているのですが、自分の管理方法に合ったものがなかなか見つかりません。
そこで、iPhoneで使える家計簿アプリの作り方について解説していきます。Macさえあれば無料で作ることができます。
それでは早速アプリ開発をスタート!
準備したもの

Macbook pro
iPhone
USB-C Lightningケーブル
Xcode
AppleIDアカウント
たった2日でマスターできるiPhoneアプリ開発集中講座
今回はアプリ制作が初めてということもあり、ソシム株式会社から出版された「iPhoneアプリ開発集中講座」を読みながら進んでいきます。ですから、記事の途中で出てくる「教本」とはこれのことを指します。
XcodeをMacにインストールして起動
AppストアからXcodeをインストールして、起動してみます。
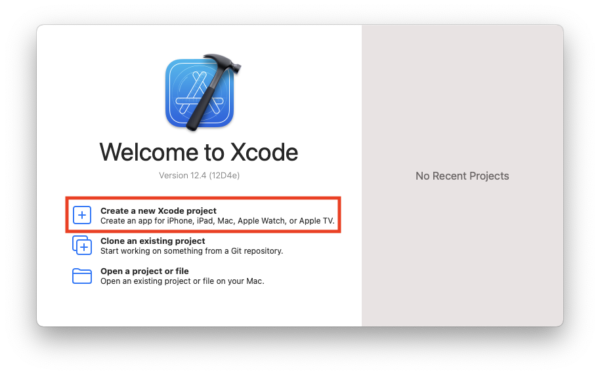
Wellcome to Xcodeという画面が表示されます。このアプリ、実は英語版なんですよね。ですから準備した教本の説明通りに進んでいきます。
アプリを開発するにあたってプロジェクトを作成する必要があるので、Create a new Xcode projectをクリックします。

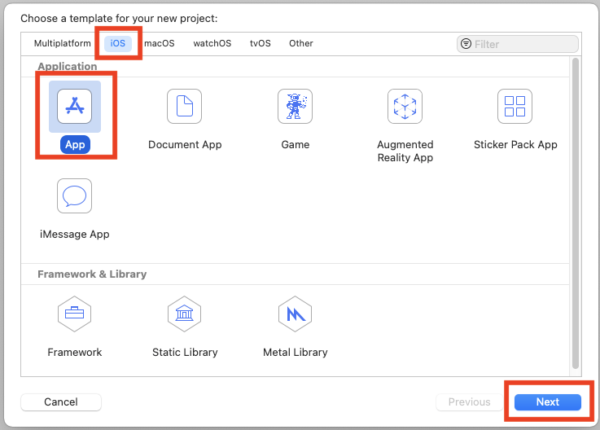
プロジェクトのテンプレートを選択します。iOS>App>Nextの順にクリックしていきます。

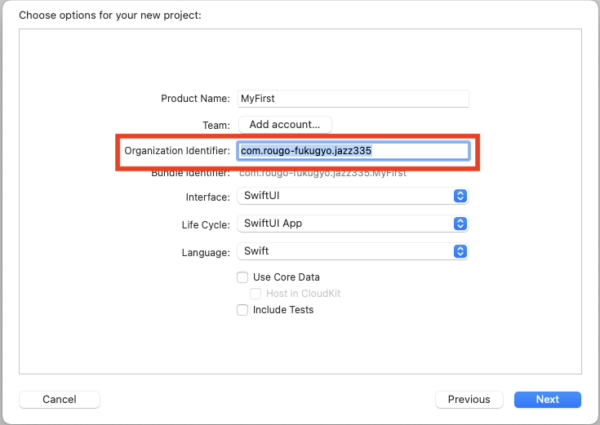
プロジェクトの情報を設定します。ここも教本通りですが、気をつけないといけないのがOrganization Identifiterの項目。これにProduct Nameを組み合わせたものがBundle Identifiterとして登録されるのですが、これは世界中のアプリの中でユニークなものにする必要があります。教本ではメールアドレスを逆さから入力し、@を.に置き換えると書いていますが、今回はこのサイトのドメインと僕のハンドルネームのjazz335を組み合わせたものを登録します。

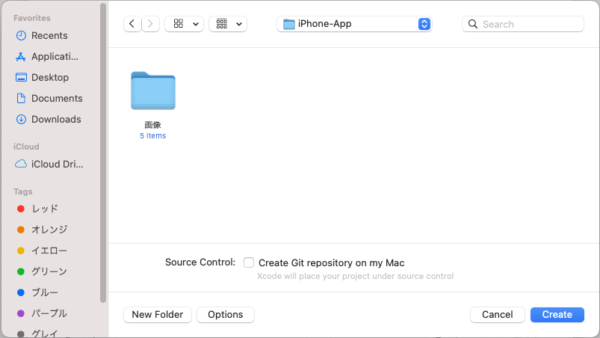
次の画面ではプロジェクトの保存場所を聞かれます。デスクトップにiPhone-Appというフォルダを作成したのでここに保存するよう設定します。

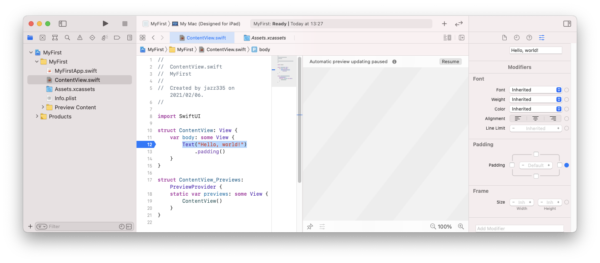
プロジェクト画面が表示されました。

アプリの作り方をココナラで相談してみることに
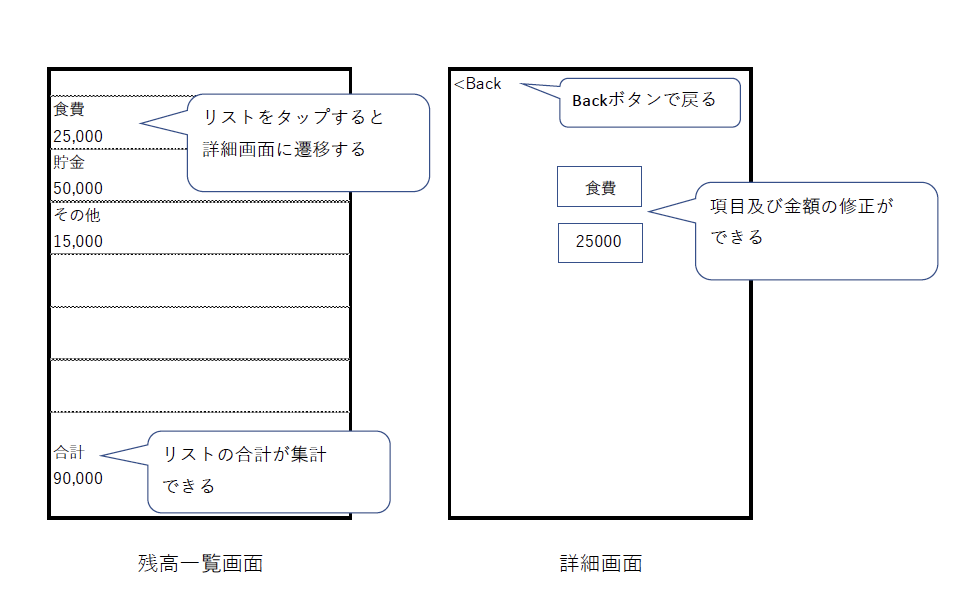
自分が作りたいアプリのイメージを絵に描いてみました。

リスト形式で項目と残高が登録できて、ボタンを押すと詳細設定画面に遷移して修正ができるというものです。
当然ひとりでは作れないので、助けを借りることにします。
まずは教本やネットを検索して、参考になりそうなソースコードをコピペして変数やテキストを書き換えます。
そこから、実際にiOSアプリを制作しているプログラマーの方に、自分が作りたいアプリの作り方について相談することにしました。
ココナラで”swift”というキーワードでサービス検索をすると、「iOSアプリ開発の相談にのります」というようなサービスを出品されている方がいらっしゃいます。
サービスの価格帯は1,000円から5,000円ぐらいが大半で、テキストやビデオチャットでサポートしてくれます。
僕の場合は、画面遷移した先での残高や項目の修正、そして残高の集計機能について問い合わせをしました。
ココナラのサービスとして提供されているビデオチャットを使って、画面共有しながら実際にコードを記述しながらポイントを説明してもらえたので、とてもわかりやすかったです。
初心者がアプリ開発する上で、スキルを持った人にワンポイントで聞けるというのはとても大きいと思います。

完成したソースコード
Webで公開されているリスト操作例からコピペで作成したソースコードは、改修するにあたって不都合な記述があったため、ほとんど書き直していただきました。
それぞれの記述についての解説は、自分なりに消化出来次第、随時記事にアップしていきたいと思います。
以下がソースコードの全容となります。このままXcodeのContentView.swiftにコピペすれば、プレビューやシュミレータで動作確認することができます。
//
// ContentView.swift
// MyFirst
//
// Created by jazz335 on 2021/02/08.
//
import SwiftUI
struct Item: Identifiable, Hashable {
var id = UUID()
var title: String
var balance: Int
func hash(into hasher: inout Hasher) {
id.hash(into: &hasher)
}
}
struct ContentView: View {
// 静的
@State var items: [Item] = [
Item(title: "食費", balance: 25_000),
Item(title: "貯金", balance: 50_000),
Item(title: "その他", balance: 15_000)
]
var balanceSum: Int {
items.reduce(0) { (result, item) in
print(result)
return result + item.balance
}
}
var body: some View {
NavigationView {
List {
ForEach(items.indices, id: \.self) { index in
NavigationLink(destination: ItemDetailView(item: $items[index])) {
ItemRow(item: items[index])
}
}
VStack(alignment: .leading) {
Text("合計")
Text("\(balanceSum)")
}
}
}
}
}
struct ItemRow: View {
var item: Item
var body: some View {
VStack(alignment: .leading, spacing: 4) {
Text(item.title)
Text("\(item.balance)")
}
}
}
struct ItemDetailView: View {
@Binding var item: Item
var body: some View {
VStack {
TextField("", text: $item.title)
TextField("", value: $item.balance, formatter: NumberFormatter())
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}シュミレーターでアプリを動かしてみる
さて、プログラムを書きながらCanvas(キャンバス)というプレビュー画面で動作確認しているのですが、今度はシュミレーターを使って確認してみます。
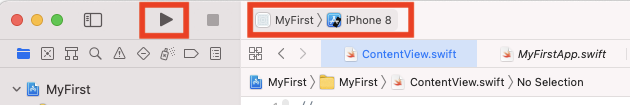
僕の使っているiPhone8を選んで、▶︎ボタンを押します。

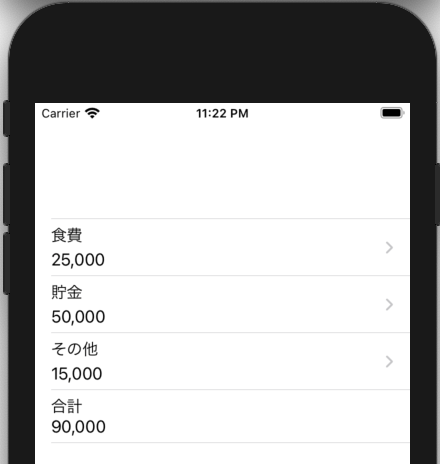
Xcode上でiPhone8をシュミレートした画面が起動します。

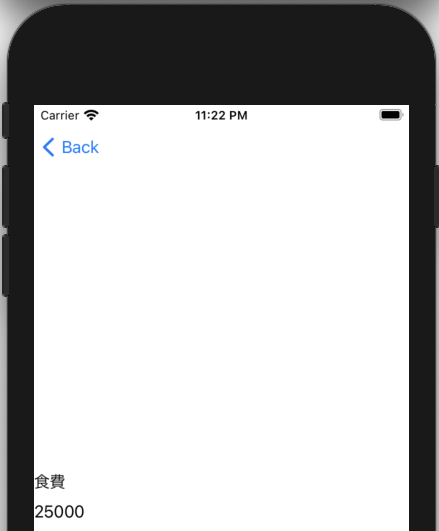
食費 25,000円をタップすると詳細画面に遷移します。

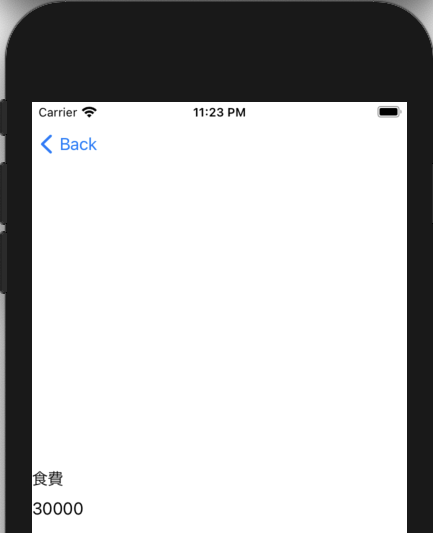
食費の残高を、25000 -> 30000に書き換えます。

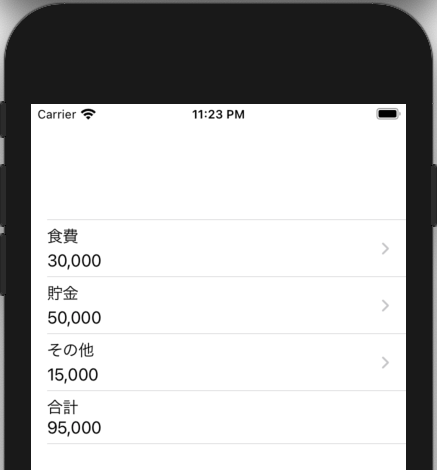
Backボタンで残高リストに戻ると、食費の残高が更新され合計も+5,000に再計算されています。

iPhone(実機)に転送してアプリを動かします!
Xcodeのシュミレータで正常動作を確認したので、いよいよ自分のiPhoneに転送します。
まずはMacbook ProとiPhone8をUSB-C – Lightningケーブルで接続します。

MacとiPhone接続後の転送手順は下記の通りです
- Apple IDをXcodeに登録
- プロジェクト登録画面にTeamを設定
- アプリの転送
転送が完了するとiPhoneのホーム画面に白いアイコンが表示されて、アプリが起動します。これでアプリ開発は終了です!

自分のiPhoneで実際に操作してみると、記述したコードが短い分サクサク動き、アプリの起動も一瞬でiPhone標準アプリのメモよりも速いくらいです。
コードを修正した場合は、macにiPhoneを接続してXcodeの[Active scheme]リストから自分のデバイスを選択して▶︎[Run]をクリックするだけで簡単にアップデートできます。
Xcodeで実機テストするアプリには有効期限がある?
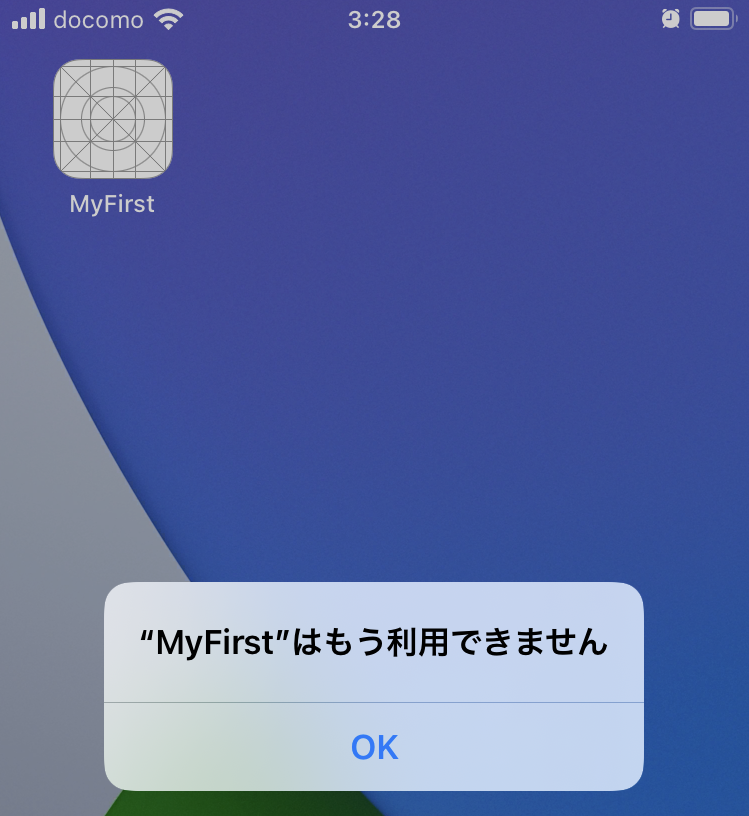
実機転送したアプリは一週間で利用できなくなる
さて、はじめて制作した自分用のアプリですが、久しぶりに開こうとするとこんなメッセージが・・・

MacとiPhoneをケーブルで接続して転送したアプリは、有効期限が一週間しかありません。
ちなみにiPhone側でアプリを一旦削除して、再度転送すると利用することができました。
あくまでも開発の実機テスト用としてインストールする機能なので、ずっと使い続けるわけにはいかないようですね。
今回作成したアプリに関して言うと、機能を追加するために頻繁にアップデート(再転送)を行うこともあり、あまり影響はなさそうです。
入力したデータは、アプリの画面をスクショしてバックアップすることにします。
開発したアプリを一般公開するには?
アプリを配布するには、有料メンバーシップのApple Developer Programに登録したAppleIDで開発を行う必要があります。
メンバーシップの料金は年間11,800円。
実機にインストールしたアプリの有効期間は、プログラム契約期間と同じです。
つまり、一般公開したアプリを利用し続けるには、毎年契約を更新し続ける必要があります。
まとめ
いかがでしたでしょうか。今回は初心者がSwiftUIでアプリを開発する流れをざっと説明しました。
今回コード記述の部分はほとんどひとの力を借りたので、自作アプリというのは言い過ぎですが、ここからさらに勉強して機能をブラッシュアップしていきたいと思います。
次の課題としては、
- 詳細画面に設置したTextFieldのレイアウトを整える
- 画面のヘッダーにタイトルを入れる
というように簡単な修正から始めていきたいと思います。
そして、
- 詳細画面に残高から使った金額を減加算するテキストフィールドを設置する
- アプリを終了しても入力した値が保存される
というような改修ができたらいいな、と思います。
SuiftUIは新しいフレームワークということもあり、ネット上でもまだまだ情報が少ないというのが正直な感想です。
また、コードの記述は文法や構造を学んでから、と構えてしまうと挫折してしまったかもしれません。
今回はプログラマーの方の助けを借りながらベースになるアプリを制作したことで、今後の課題が見えてきました。
また、今回作成したソースコードが「プログラムの経験はないけど、これからiPhoneアプリを開発してみたい」という方の参考になれば幸いです。


