こんにちは、jazz335です。
今回は、現在制作中の残高管理アプリに[入金]と[出金]のボタンを配置してみます。
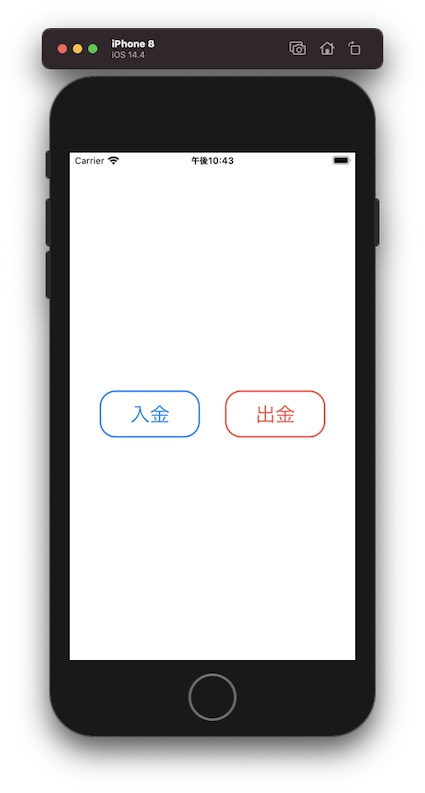
完成のイメージは下の画面となります。

ボタンの設置
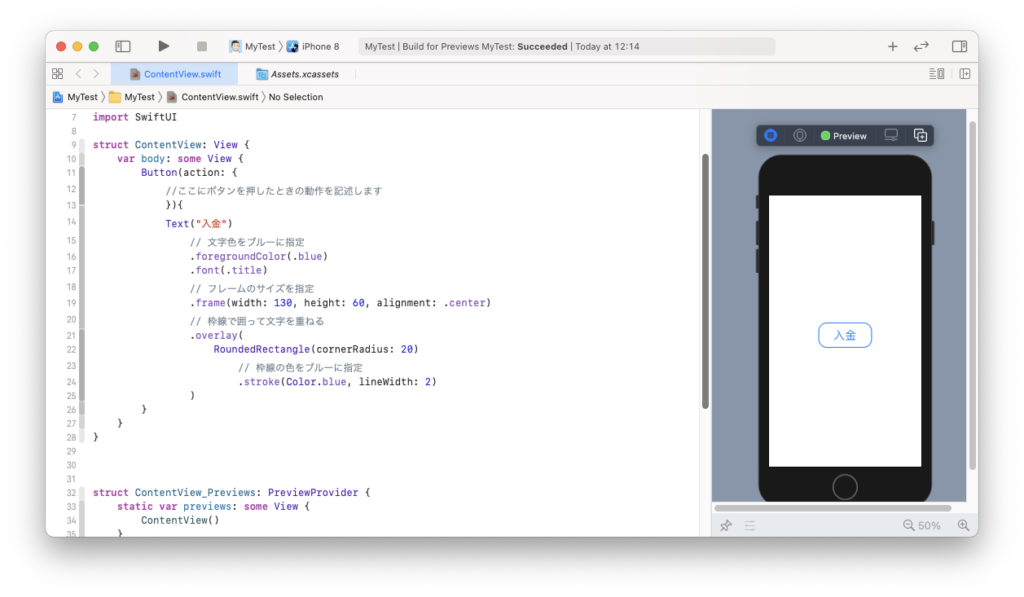
まずは[入金]ボタンを設置します。テキストを枠線で囲って作成します。
import SwiftUI
struct ContentView: View {
var body: some View {
Button(action: {
//ここにボタンを押したときの動作を記述します
}){
Text("入金")
// 文字色をブルーに指定
.foregroundColor(.blue)
.font(.title)
// フレームのサイズを指定
.frame(width: 130, height: 60, alignment: .center)
// 枠線で囲って文字を重ねる
.overlay(
RoundedRectangle(cornerRadius: 20)
// 枠線の色をブルーに指定
.stroke(Color.blue, lineWidth: 2)
)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
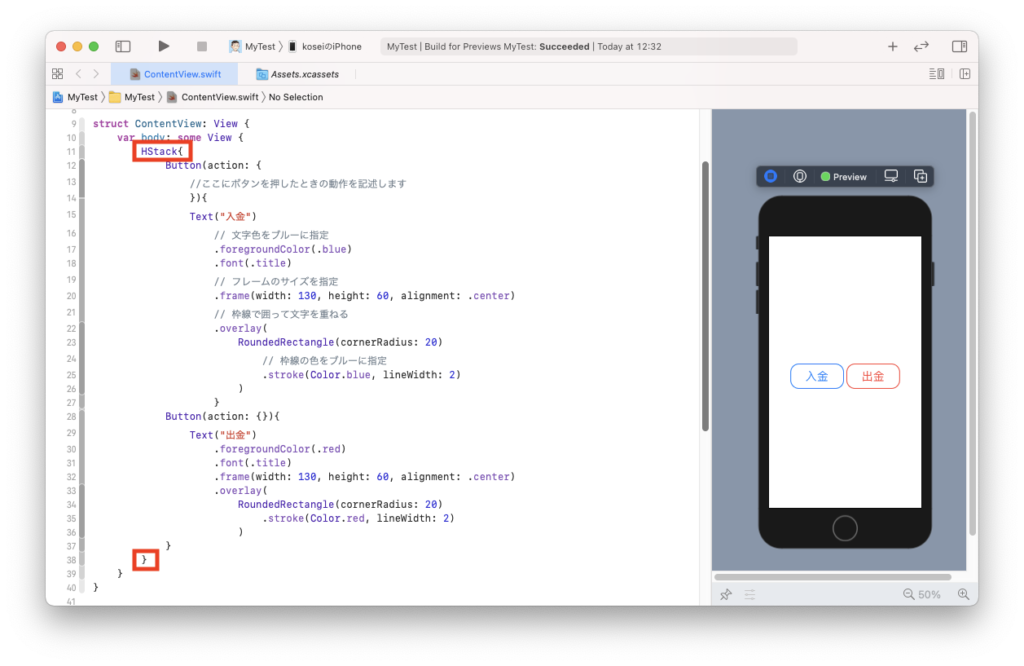
同じ要領で[出金]ボタンを設置します。[入金]が青色なので、[出金]は赤色で作成しました。
また、2つのボタンを横に並べるためにHStack {}で囲います。
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
Button(action: {
//ここにボタンを押したときの動作を記述します
}){
Text("入金")
// 文字色をブルーに指定
.foregroundColor(.blue)
.font(.title)
// フレームのサイズを指定
.frame(width: 130, height: 60, alignment: .center)
// 枠線で囲って文字を重ねる
.overlay(
RoundedRectangle(cornerRadius: 20)
// 枠線の色をブルーに指定
.stroke(Color.blue, lineWidth: 2)
)
}
Button(action: {}){
Text("出金")
.foregroundColor(.red)
.font(.title)
.frame(width: 130, height: 60, alignment: .center)
.overlay(
RoundedRectangle(cornerRadius: 20)
.stroke(Color.red, lineWidth: 2)
)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

ボタンの位置を調整する
さて、ここからが本題の位置調整です。
今のままだと2つのボタンが隣り合わせでくっついているため、ユーザが誤って違う方のボタンを押してしまう可能性があります。
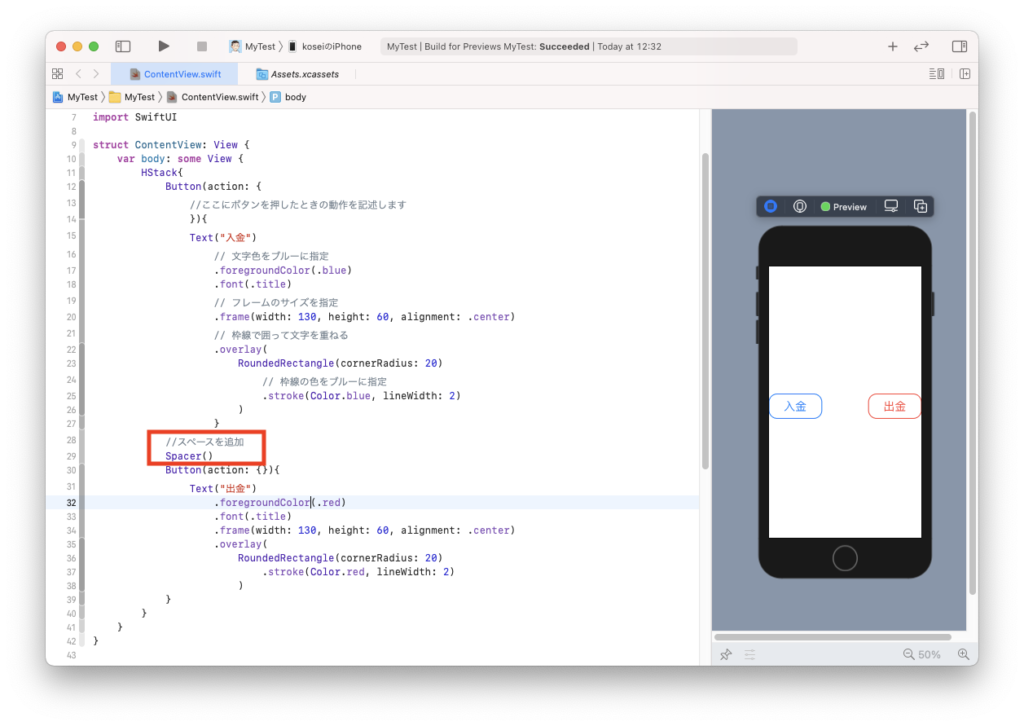
そこで、Spacer()を追加して2つのボタンの間隔を広げます。
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
Button(action: {
//ここにボタンを押したときの動作を記述します
}){
Text("入金")
// 文字色をブルーに指定
.foregroundColor(.blue)
.font(.title)
// フレームのサイズを指定
.frame(width: 130, height: 60, alignment: .center)
// 枠線で囲って文字を重ねる
.overlay(
RoundedRectangle(cornerRadius: 20)
// 枠線の色をブルーに指定
.stroke(Color.blue, lineWidth: 2)
)
}
//スペースを追加
Spacer()
Button(action: {}){
Text("出金")
.foregroundColor(.red)
.font(.title)
.frame(width: 130, height: 60, alignment: .center)
.overlay(
RoundedRectangle(cornerRadius: 20)
.stroke(Color.red, lineWidth: 2)
)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
テキストが入った2つのButtonの間にSpacer()を入れると、2個の間の余白がスペーサーで埋まるため、結果としてボタンが両端に離れて表示されました。
これでは見た目も悪いため、パディング(padding)を使うことで余白を細かく調整することができます。
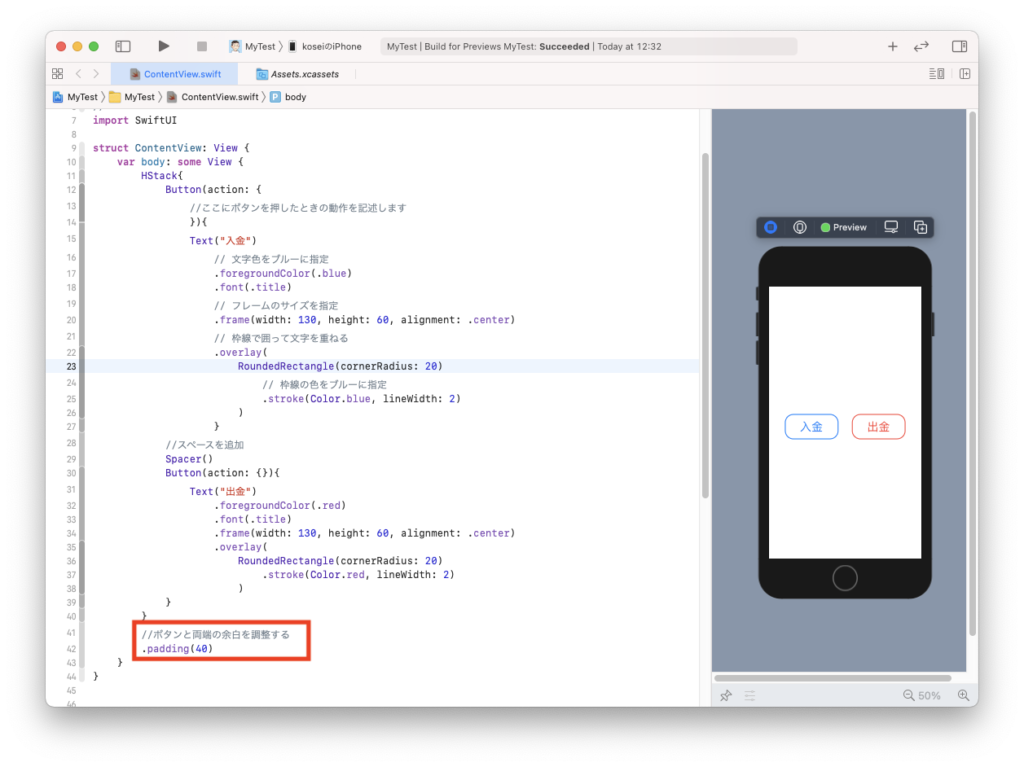
HStack{}の外側にpaddingを追加して、両端とボタンの間の余白を調整します。
今回はpadding(40)に設定していますが、()内の数値を大きくするとボタンと両端の間隔が広がるため、2つのボタンの間隔は狭くなります。
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
Button(action: {
//ここにボタンを押したときの動作を記述します
}){
Text("入金")
// 文字色をブルーに指定
.foregroundColor(.blue)
.font(.title)
// フレームのサイズを指定
.frame(width: 130, height: 60, alignment: .center)
// 枠線で囲って文字を重ねる
.overlay(
RoundedRectangle(cornerRadius: 20)
// 枠線の色をブルーに指定
.stroke(Color.blue, lineWidth: 2)
)
}
//スペースを追加
Spacer()
Button(action: {}){
Text("出金")
.foregroundColor(.red)
.font(.title)
.frame(width: 130, height: 60, alignment: .center)
.overlay(
RoundedRectangle(cornerRadius: 20)
.stroke(Color.red, lineWidth: 2)
)
}
}
//ボタンと両端の余白を調整する
.padding(40)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
以上で2つのボタンの位置が調整できました。SpacerとPaddingの組み合わせで微調整ができて、画像の配置にも応用できるので、覚えておくと便利です。