こんにちは、jazz335です。
今回は、アプリ内に取り込んだ画像を表示する方法について説明します。
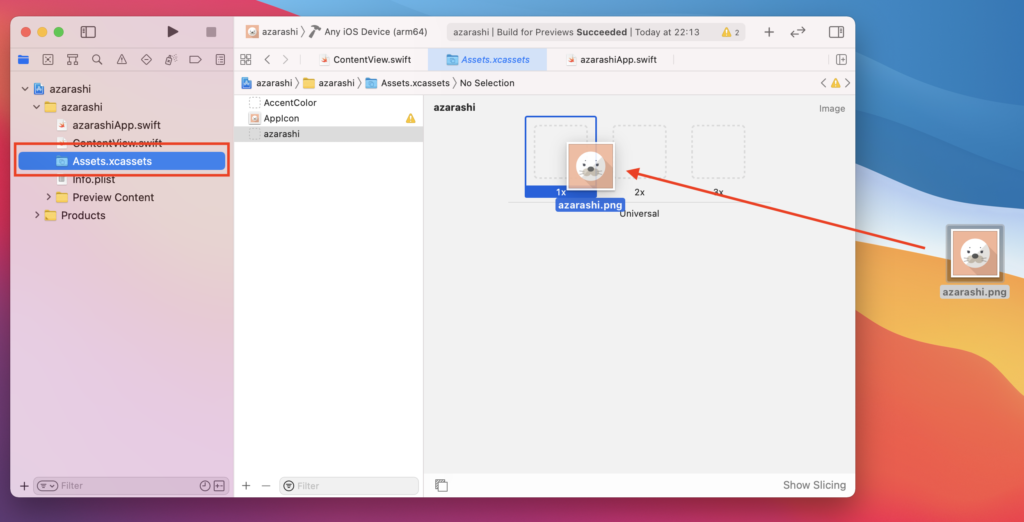
プロジェクトに画像を取り込む
プロジェクトを開いて、Assets.xcassetsに取り込みたい画像をドラッグ&ドロップします
ここでは、サンプル画像としてFLAT ICON DESIGNのサイトからダウンロードしたazarashi.pngを使用しています。

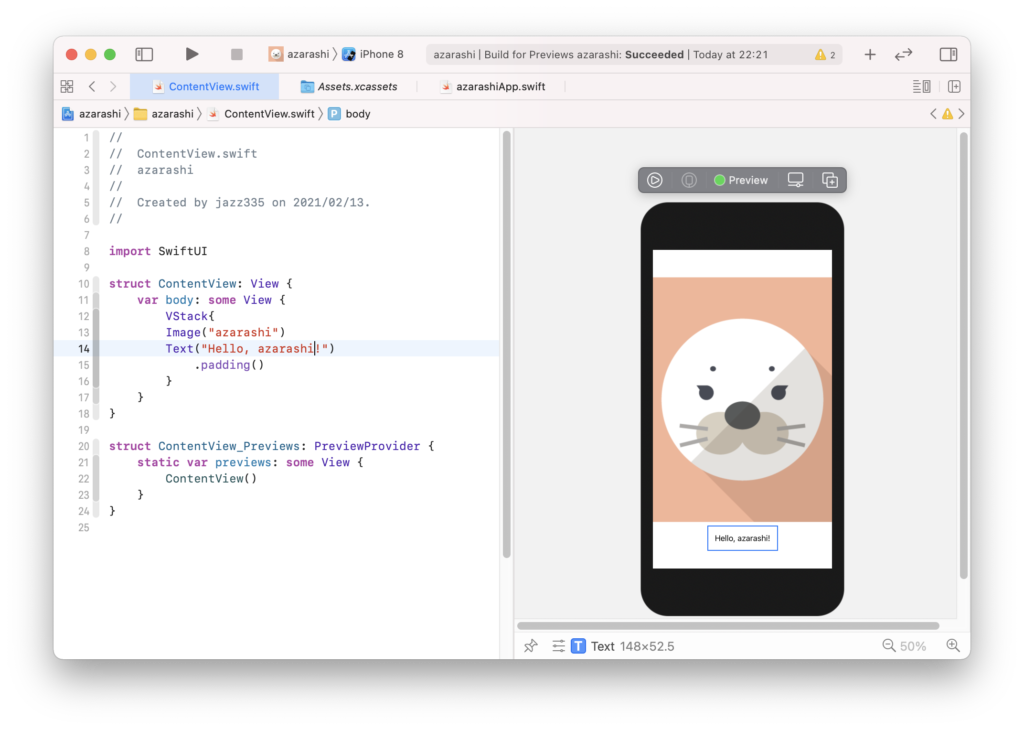
Image(“画像名”)と記述します。下のコードでは、Vstakを使って画像とテキストが縦に並ぶようにしています。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Image("azarashi")
Text("Hello, azarashi!")
.padding()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}取り込んだ画像が表示されました。

サイズ変更やエフェクトをかける
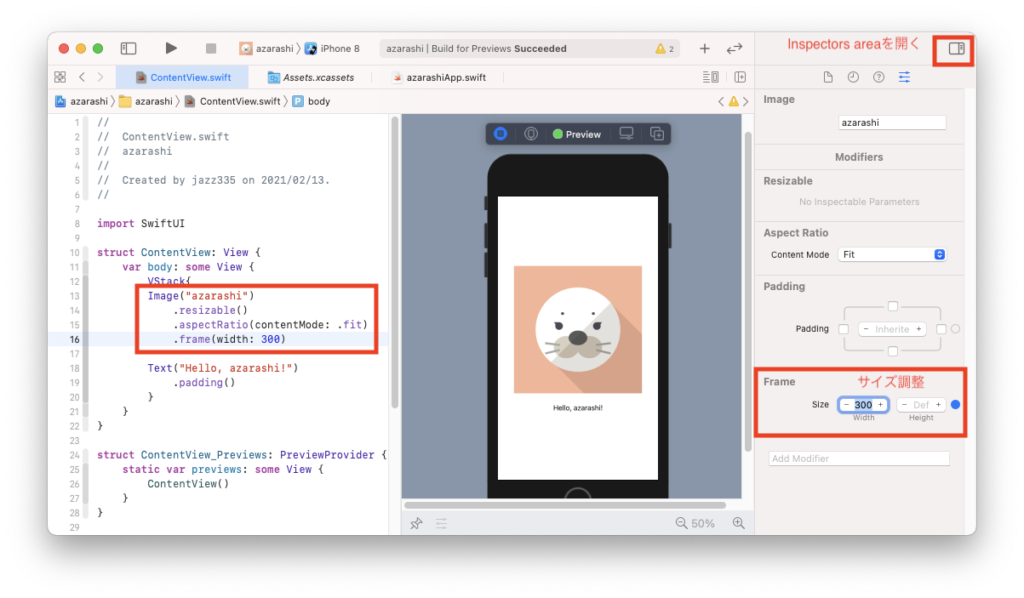
サイズを調整する
Image(“画像名”)で記述をした場合、画面いっぱいに表示されます。そこで、縦横比を保ったままサイズを縮小してみます。
サイズが大きい画像を取り込んだ場合、画面いっぱいに表示されますが、.resizabale()と記述することで画面サイズに応じてサイズ変更されて全体が表示されるようになります。
.aspectRatio(contentMode: .fit)は、サイズ変更した際に縦横比が保たれます。.fitを.fillに変えると、縦か横のどちらか長い方が画面いっぱいになるようリサイズされます。
.frame()でサイズを設定します。.frame(width: 300)は横幅だけを指定し、.frame(height: 100)だと縦幅のみを指定します。
struct ContentView: View {
var body: some View {
VStack{
Image("azarashi")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 300)
Text("Hello, azarashi!")
.padding()
}
}
}
テキストを重ねる
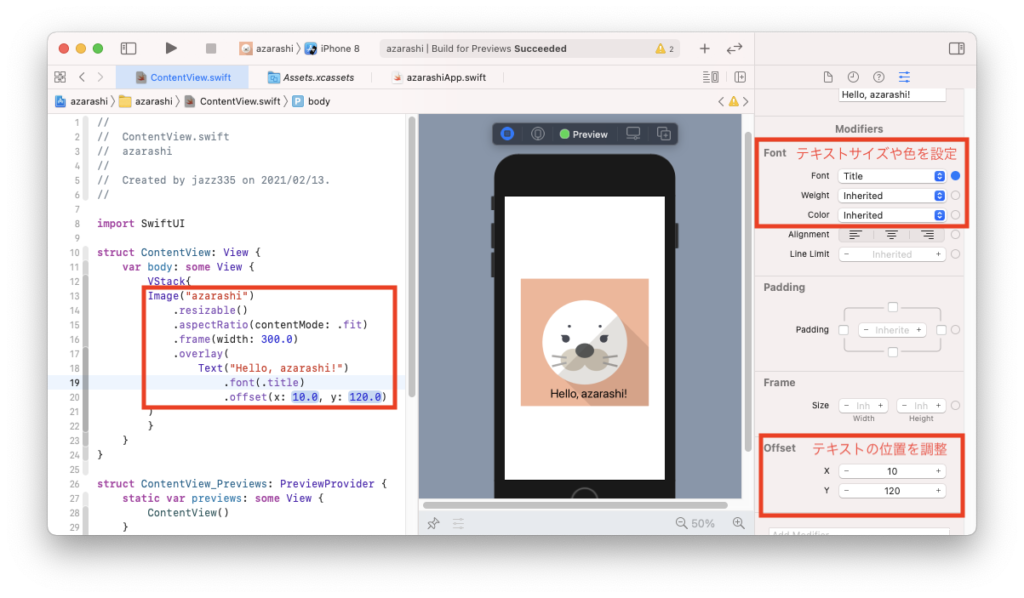
“Hello,azarashi!”のテキストを画像の上に重ねてみます。
.overlay()でTextを囲みますが、テキスト位置の調整は.offset(x: ,y: )を使います。xで縦方向、yで横方向の表示座標をずらす設定ができます。
struct ContentView: View {
var body: some View {
VStack{
Image("azarashi")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 300.0)
.overlay(
Text("Hello, azarashi!")
.font(.title)
.offset(x: 10.0, y: 120.0)
)
}
}
}
円形に切り取る
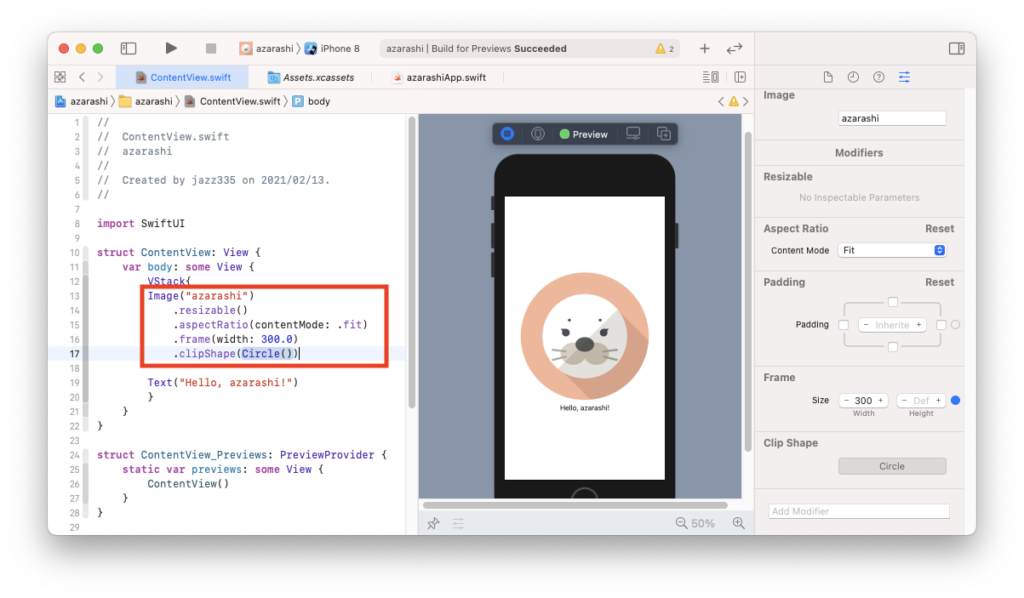
画像のフチを円形に切り取ります。
.clipShape(Circle())と記述します。
struct ContentView: View {
var body: some View {
VStack{
Image("azarashi")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 300.0)
.clipShape(Circle())
Text("Hello, azarashi!")
}
}
}
影をつける
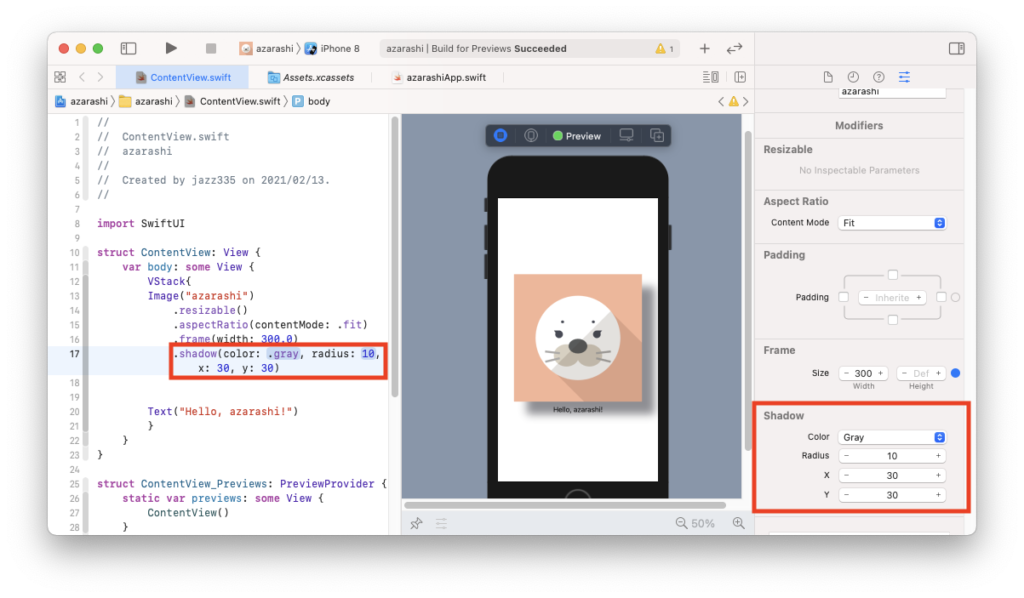
画像に影をつけてみます。
.shadow(color: , radius: , x: , y: )と記述します。引数の設定は以下の通りですが、画面右に表示されるInspectors aresのModifiersでそれぞれ調整することができます。
colour: 色の指定
radius: 影の大きさを設定
x,y: 影の位置を移動
struct ContentView: View {
var body: some View {
VStack{
Image("azarashi")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 300.0)
.shadow(color: .gray, radius:10 , x:30 , y:30)
Text("Hello, azarashi!")
}
}
}

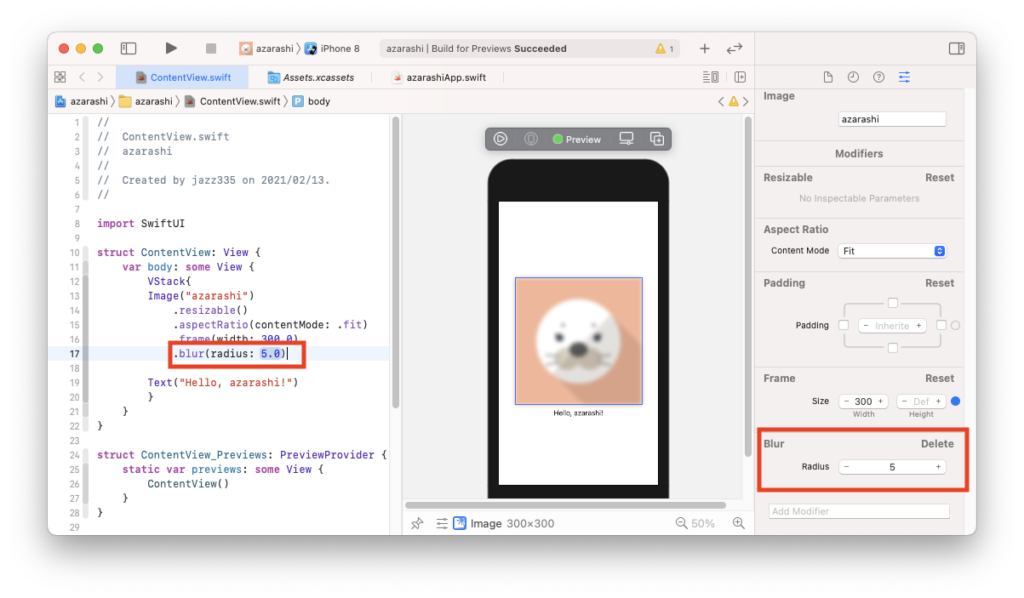
ぼかしを入れる
ぼかしを入れてみます。.blur(radius: )と記述します。
radiusの値が大きいほど、ぼかしの度合いが強く(淡く)なります。
struct ContentView: View {
var body: some View {
VStack{
Image("azarashi")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 300.0)
.blur(radius: 5.0)
Text("Hello, azarashi!")
}
}
}