こんにちは、jazz335です。
自分で作成したアプリに、好きなデザインのアイコンを設定すれば愛着がわきますよね。
そこで今回は、商用利用も可能なFLAT ICON DESIGNさんのアイコンをダウンロードして、iPhoneホーム画面のアイコンに設定するまでの手順を説明します。
アイコン素材のダウンロード
FLAT ICON DESIGNは、TopeconHeroes(トペコンヒーローズ)さんが運営するフラットデザインのアイコン素材をストックしたサイトです。使用条件に違反しない限り、自由に利用することができます。
今回はあざらしのアイコンをお借りしました。サイズは、一番大きい512×512。PNG形式でダウンロードします。

iOSアプリ開発では、iPhoneやiPadなどそれぞれのバージョン別にさまざまな種類のアイコンを用意する必要があります。また、正方形であることが条件となります。後ほどサイズ別に自動生成するサイトをご紹介しますが、ダウンロードする画像データの解像度は、1536×1536が理想です。ですが、512×512でもiPhoneのホーム画面に問題なく表示されたので、このまま進めます。
アイコン生成サービスを利用する
ダウンロードした画像を、それぞれのデバイスに合ったサイズに自動生成してくれる便利なサイトがありますので手順をご説明します。
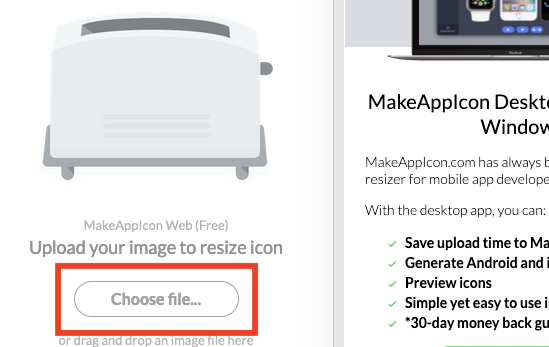
MakeAppicon
上記サイトのトップページにあるChoose file…をクリックします。

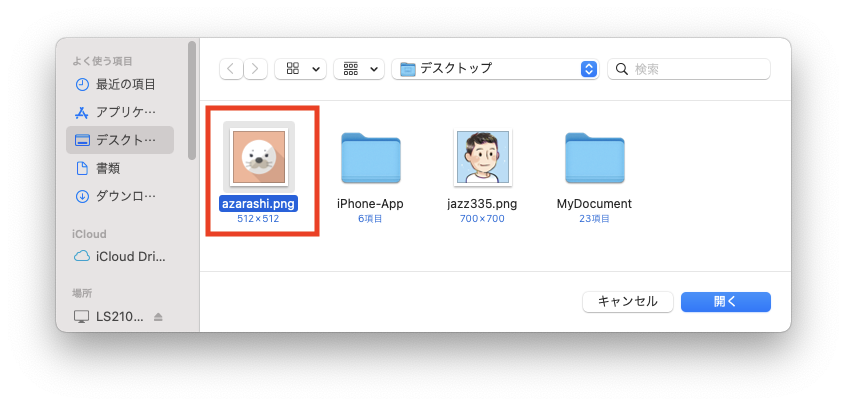
画像を保存したフォルダ(この場合はデスクトップ)を開いて、アイコンに設定する画像を選択して[開く]をクリック。

アイコンがトースターに入るイラストが表示されるのでしばらく待ちます。

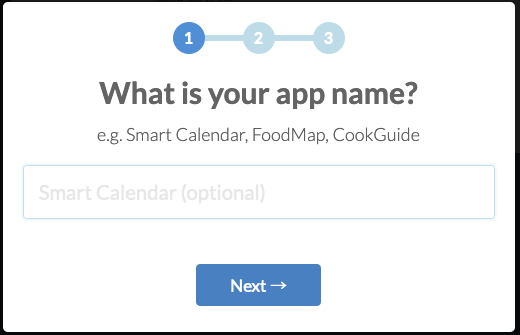
What is your app name?が表示されるので空欄のまま[Next→]をクリック。

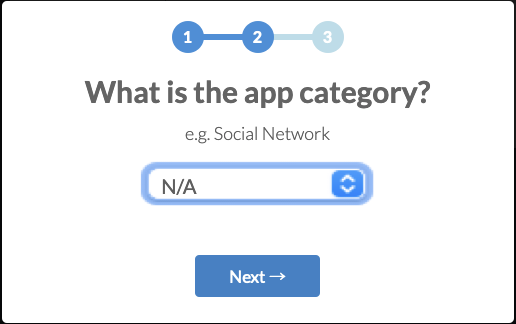
What is the app category?が表示されるので、これも空欄のまま[Next→]。

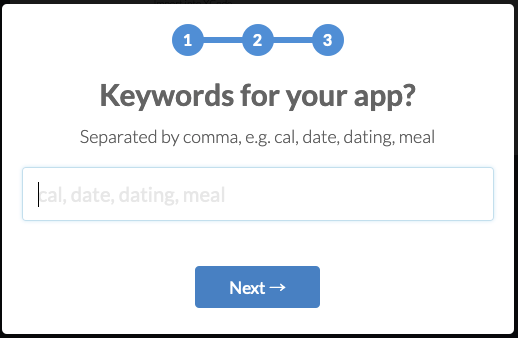
Keywords for your app?が表示されるので、空欄のまま[Next→]。

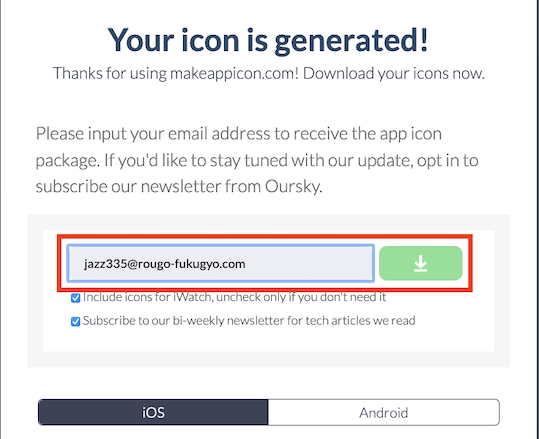
Your icon is generated!が表示されるので、E-mailアドレスを入力して[↓]をクリック。

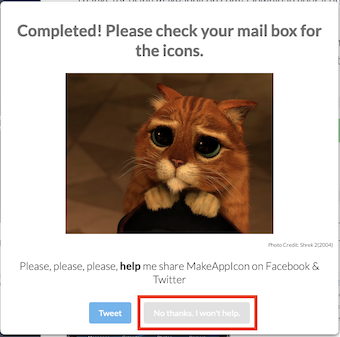
Completed!の画面が開くので、下のTwitterシェアのお願いメッセージで今回はNo thanksをクリックします。(もちろんシェアすることもできます)

アイコンをXcodeにコピーしてiPhoneへ転送
[Your App icon from makeappicon.com]というタイトルで、アイコン名.zipが添付されたメールが届くのでこれを解凍します。
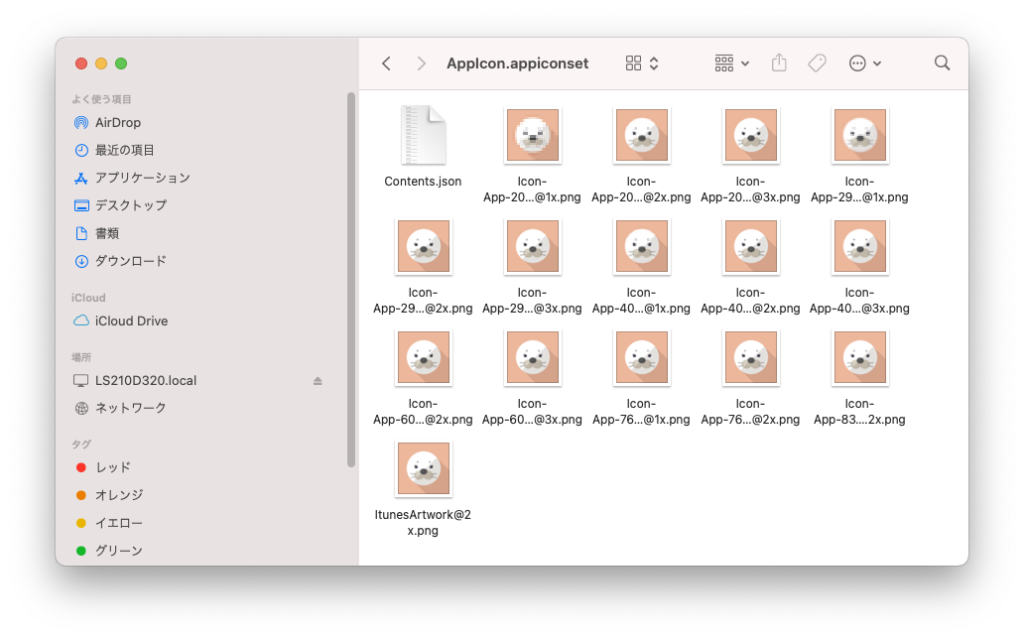
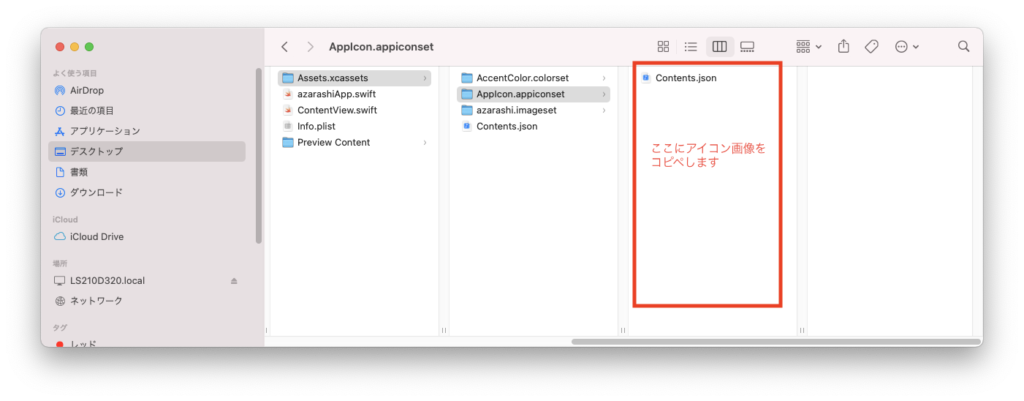
解凍したフォルダを開くと、ios/AppIcon.appiconsetにアイコン画像が保存されているので、Xcodeのプロジェクトフォルダの中にある、Assets.xcassets/AppIcon.appiconsetの直下にコピーします。


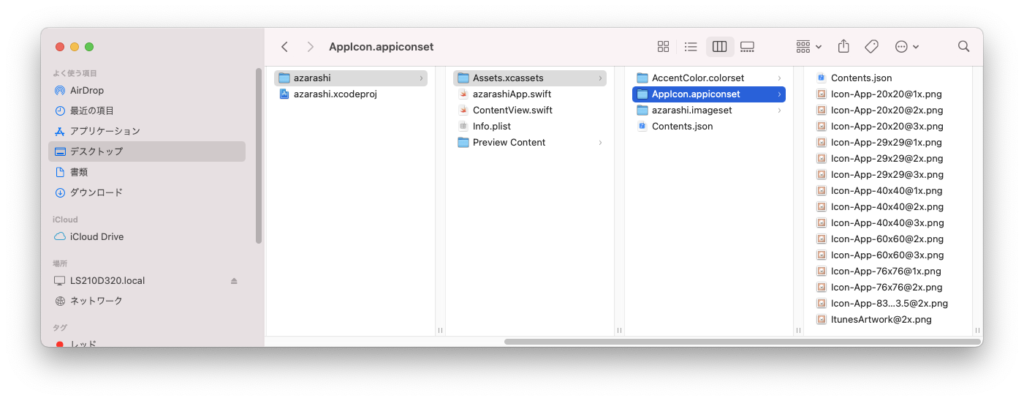
Xcodeのプロジェクトフォルダへコピーが完了した状態。

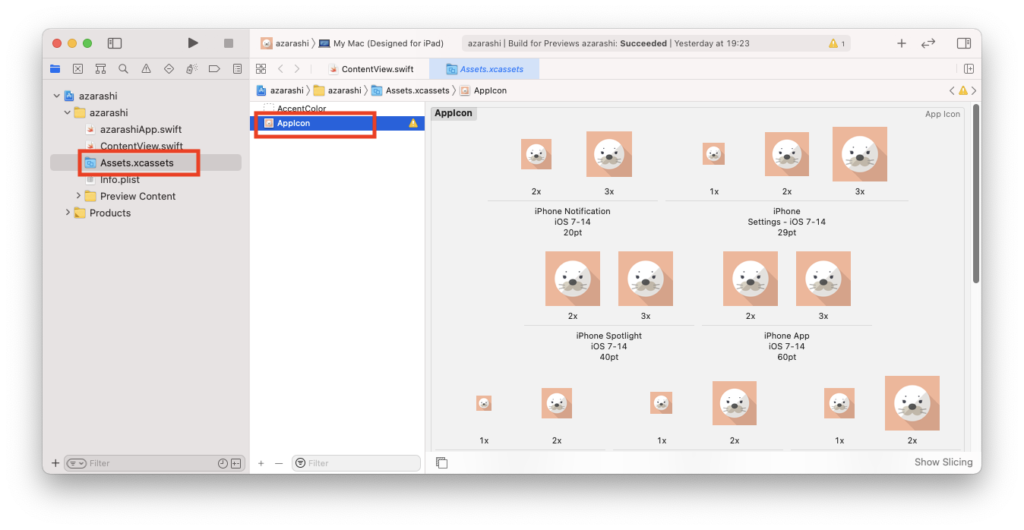
Xcodeを起動して、アイコンが設定されていることを確認します。

あとは、MacからiPhone(実機)に転送すれば完了です。お疲れ様でした!


