こんにちは、jazz335です。
前回制作した残高管理アプリには、新規アイテムの追加や削除の機能がありません。
そこで、これらの機能を追加するツールバーを設定する方法について解説します。
また、ボタンに使用するアイコンにはたくさんの種類があり、これを選ぶだけでも楽しめます。
アプリのソースコードについては、この記事の最後にリンクを貼っていますのでよろしければご覧ください。
それでは、基本的な使い方から説明していきます。
NavigationViewにツールバーを設置する
画面の下にツールバーを設置するには、NavigationViewに次のように記述する方法があります。
.toolbar {
ToolbarItem(placement: .bottomBar) {
ボタン、ラベルなどのアイテム
}
}アイコンを選ぶ
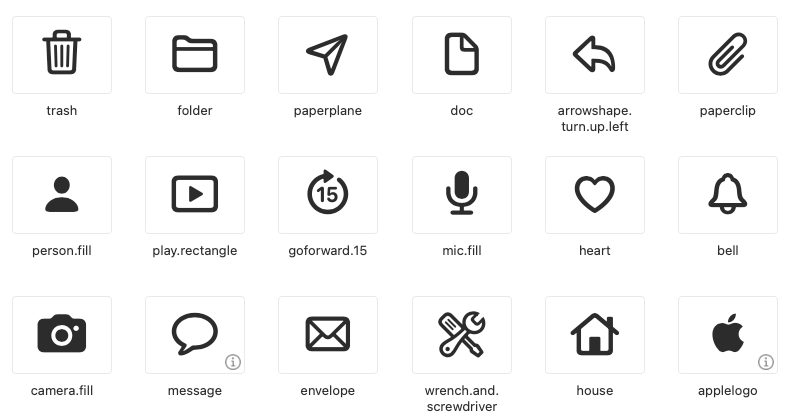
SF Symbolsにはたくさんのアイコンが!

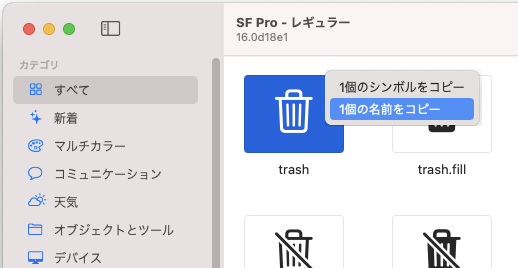
Appleが提供するSF Symbolsは、たくさんの中から自分のお気に入りのアイコンが選べるカタログアプリです。iPhoneの標準アプリでお馴染みのゴミ箱やメッセージを始めとして、ゲーム用からヘルスケアまで数多くのアイコンが掲載されています。
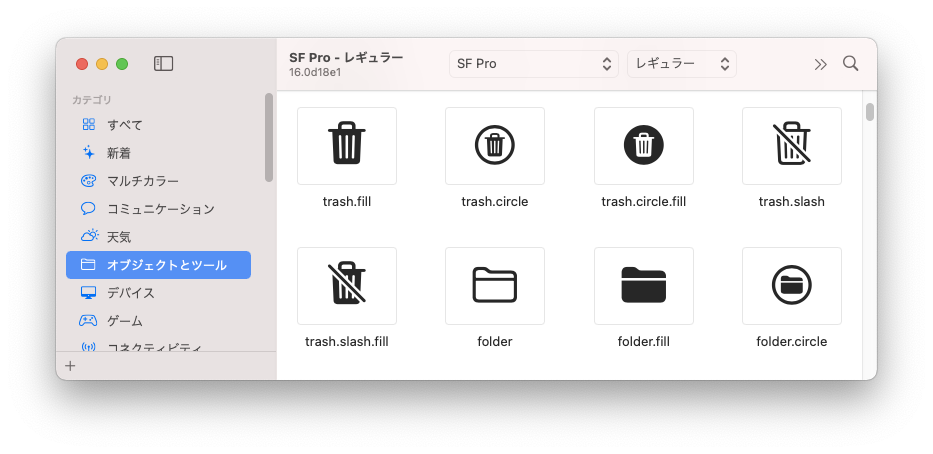
ゴミ箱やフォルダなど定番のアイコン

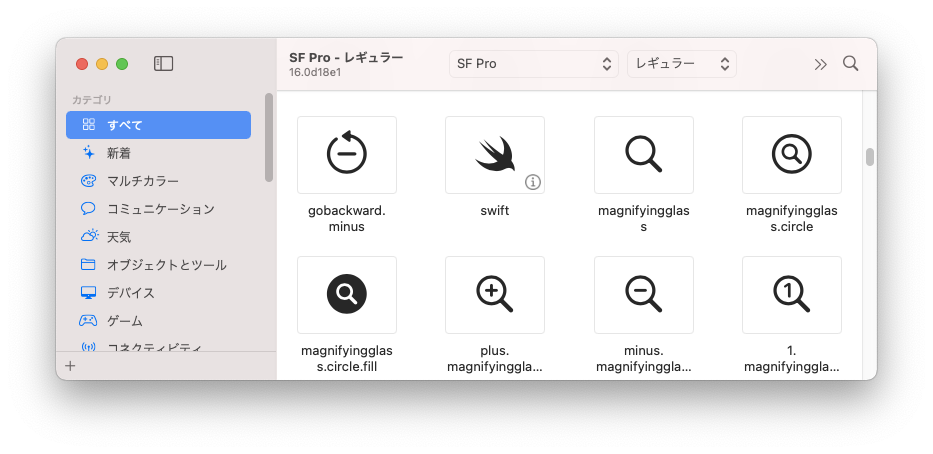
Swiftアイコンもあります!

SF Symbolsは下記のリンクからダウンロードできます。
https://developer.apple.com/design/resources/
アイコンの設置方法
アイコンの設置はとても簡単です。先ほど説明したLabelの “アイコン名”にSF Symbolsから選んだアイコンの名前をコピペするだけです。
Label(“タイトル”, systemImage: “アイコン名”)

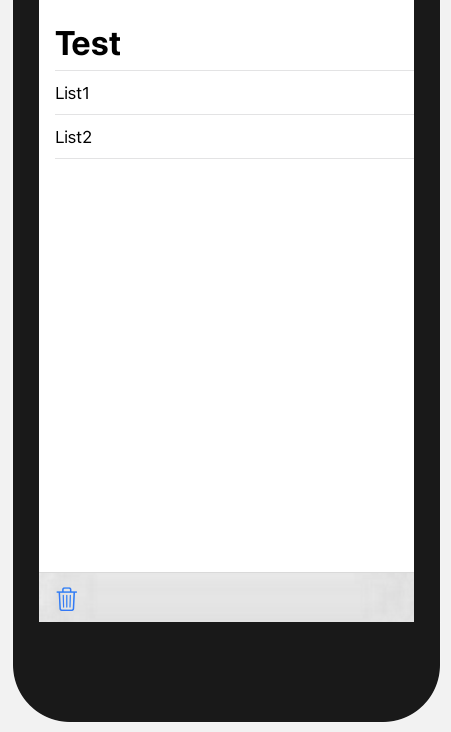
設置したツールバーとソースコード
ツールバーを設置しゴミ箱のアイコンを表示できました。
今回はボタンにアクションを作成していませんが、今後はリストの削除などの記述についても追記してアプリのバージョンアップを進めていきたいと思います。

//
// ContentView.swift
// MyTest
//
// Created by jazz335 on 2021/02/11.
//
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
List {
Text("List1")
Text("List2")
}
.navigationTitle("Test")
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button(action: {}) {
Label("", systemImage: "trash")
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
}