こんにちは、jazz335です。今回は米国製ノーコードツールbubbleでログイン画面を設置するまでの手順を解説します。
ノーコードツールbubbleとは
bubbleは、ノーコードで高度なWebアプリケーションを開発することができるツールです。ドラッグ&ドロップの操作でアプリを開発することができ、ビジュアルプログラミングとも呼ばれています。利用ユーザー数は300万人を超え、世界的に最も人気のあるノーコード開発ツールの一つです。
bubbleが人気の理由は、複雑なアプリケーションの開発が可能であり、デザインやシステムの設計、データベースの構造など、アプリの基本要素の自由度が高いためです。また、学習コストを抑えながらアプリ開発の基本を理解することができるため、プログラミング学習で挫折した人にも適しています。
bubbleのメリットとしては、高度なWebアプリの開発が可能であり、開発費用を抑えながらアイデアを形にすることができます。さらに、ノーコード市場の拡大に伴い、Bubbleの開発スキルの需要も高まっており、仕事につながる可能性もあります。無料で開発することができるため、個人でもすぐに開発を始めることができます。
学習者にとっては非常に学習しやすく、比較的難易度が低いツールです。環境構築も不要であり、需要も高く仕事につながりやすいですが、操作画面やサポートが英語のため、日本人にはとっつきにくいというデメリットもあります。サイボウズ社のkintoneなど日本語のノーコードツール開発環境を経験した人であれば、ある程度イメージはつかめるのではないかと思います。
そこでこの記事では、最初の入口であるbubbleの無料アカウント作成から、実際に開発画面でサインアップからログイン画面まで作成する手順を詳しく解説していきます。
無料アカウントの作成手順
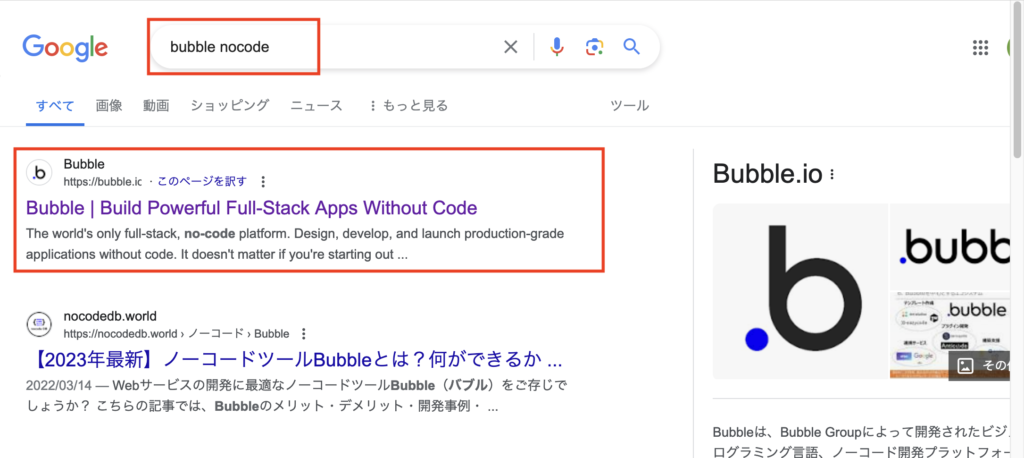
まずはbubbleのサイトにアクセスします。「bubble アプリ」というキーワードでググると韓国製のチャットアプリが検索結果の上位に表示されるため、「bubble nocode」というキーワードで検索します。

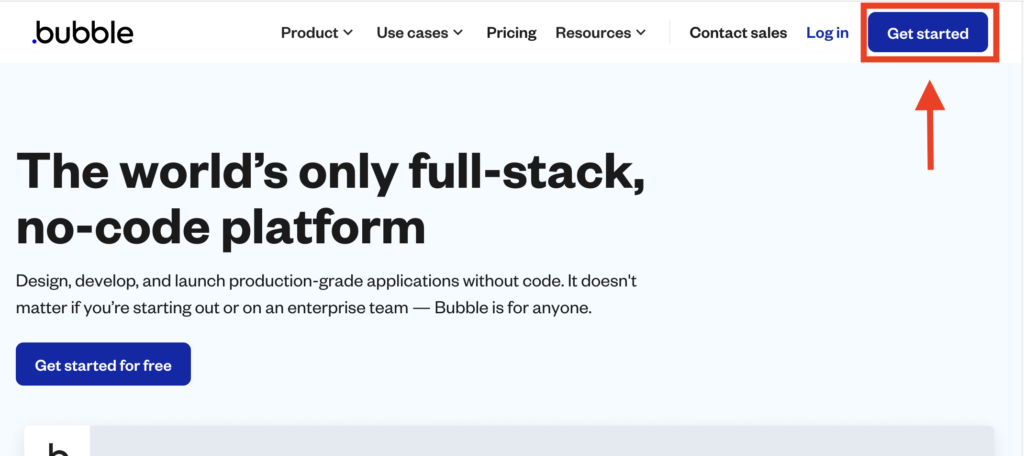
サイトのトップページの右上にあるGet startedをクリックします。

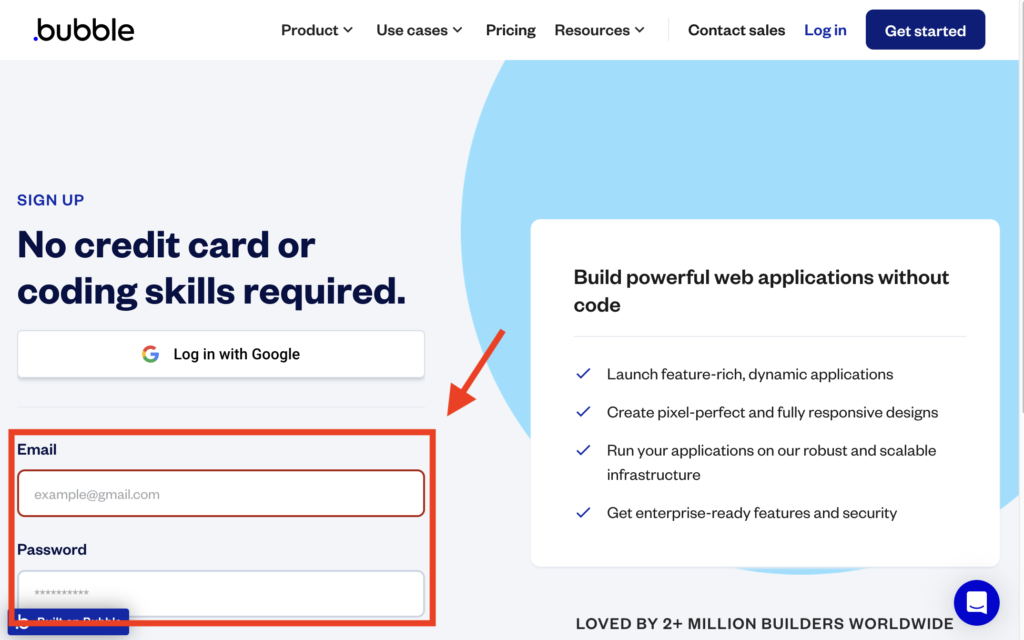
メールアドレスとパスワードを設定します。

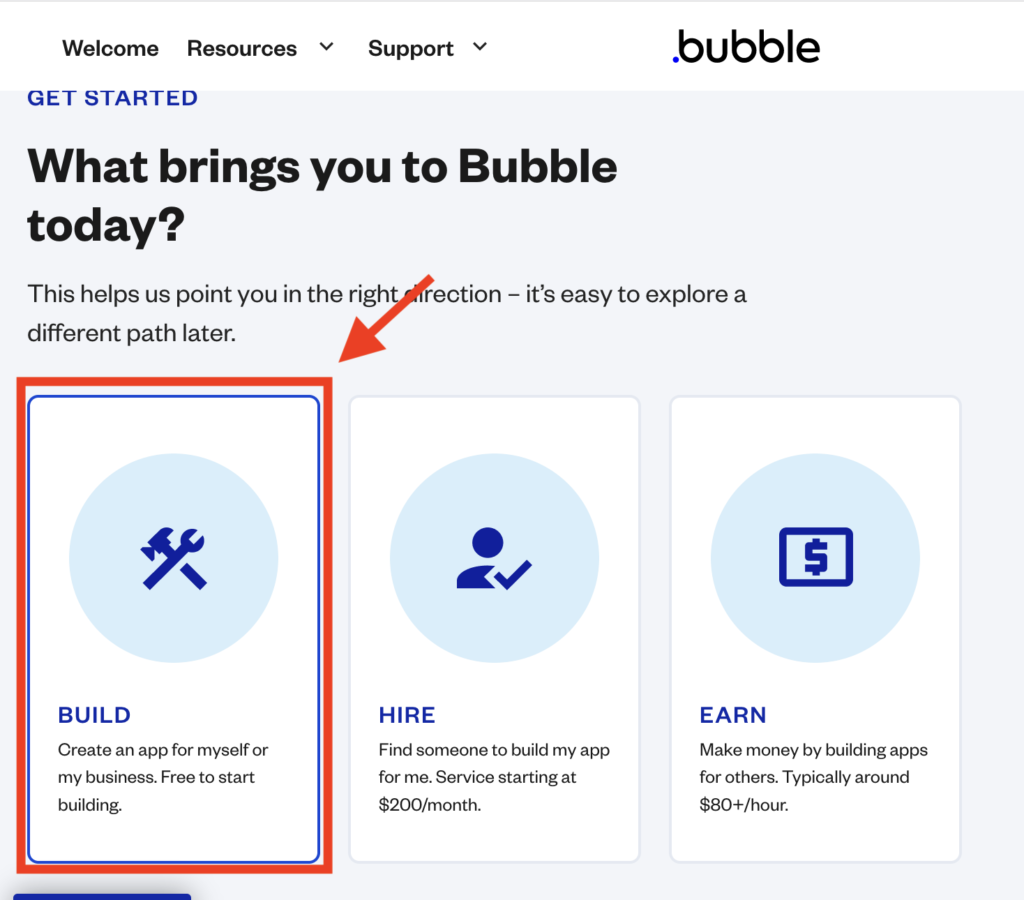
とりあえずBUILDを選択します。

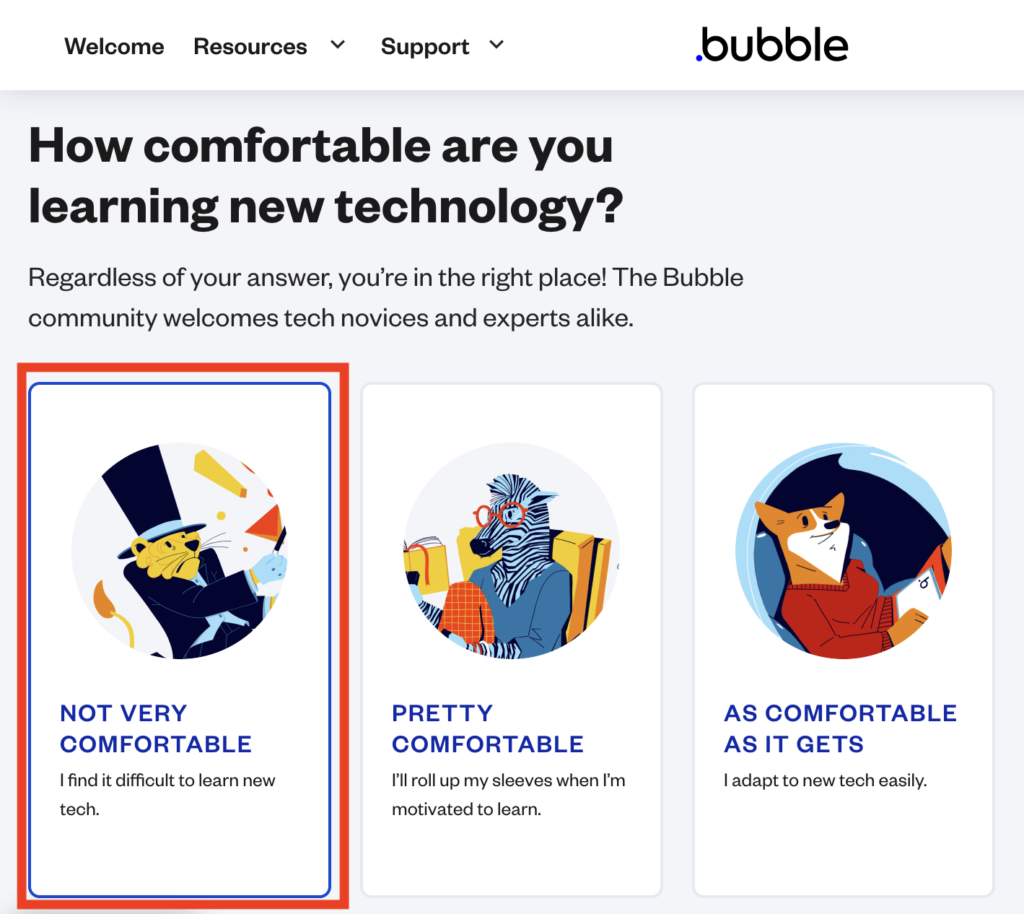
さて次の3択ですが、とりあえず左端を選びます。直訳すると、
how comfortable are you learning new technology?
新しいテクノロジーを学ぶのはどれくらい快適ですか
not very comfortable.
i find it difficult to learn new tech
あまり快適ではありません。新しい技術を学ぶのは難しいと思う。
これが何を意味しているのかわかりません。こちらの技術レベルを聞いてるのでしょうか?

あまり悩まずにどんどん進みましょう。
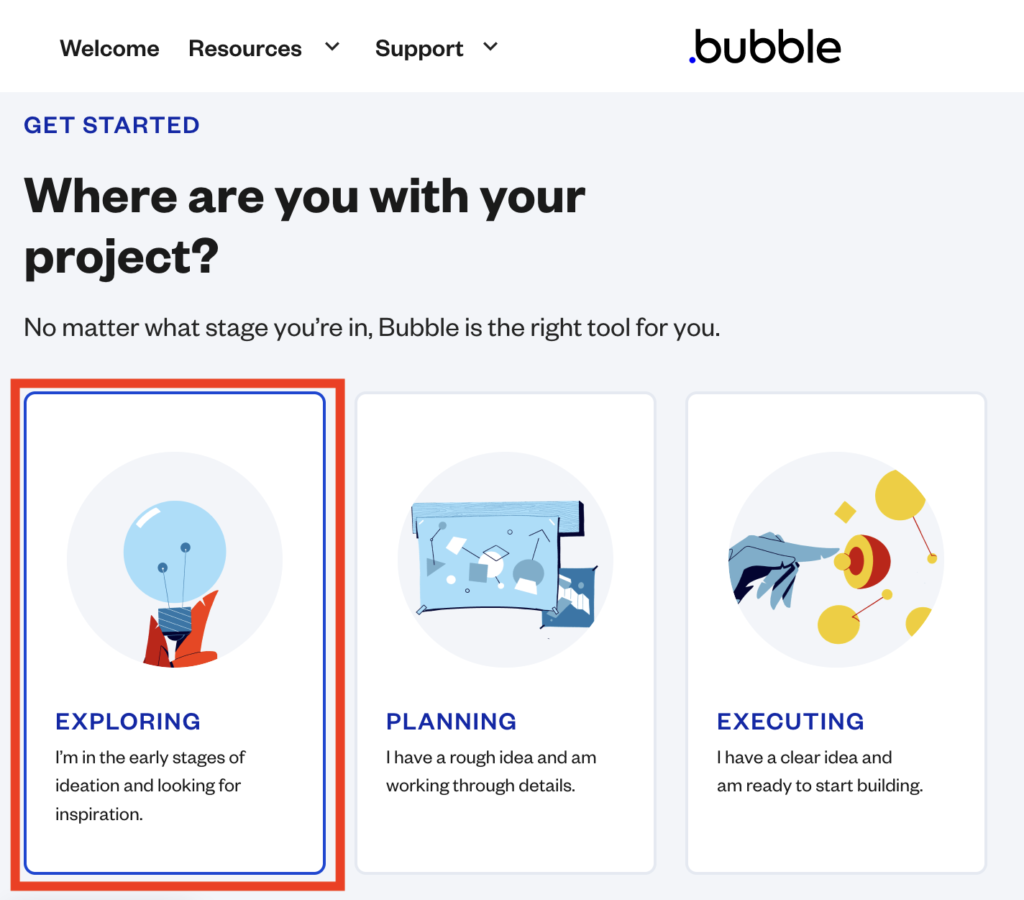
where are you with your project?
nomatter what stage you’re in, Bubble is the right tool for you
プロジェクトはどこにいますか?
どの段階にいても、Bubble はあなたに最適なツールです
EXPLORING
I’m in the early stages of ideation and looking for inspiration
探検する
アイデア出しの初期段階にあり、インスピレーションを探しています

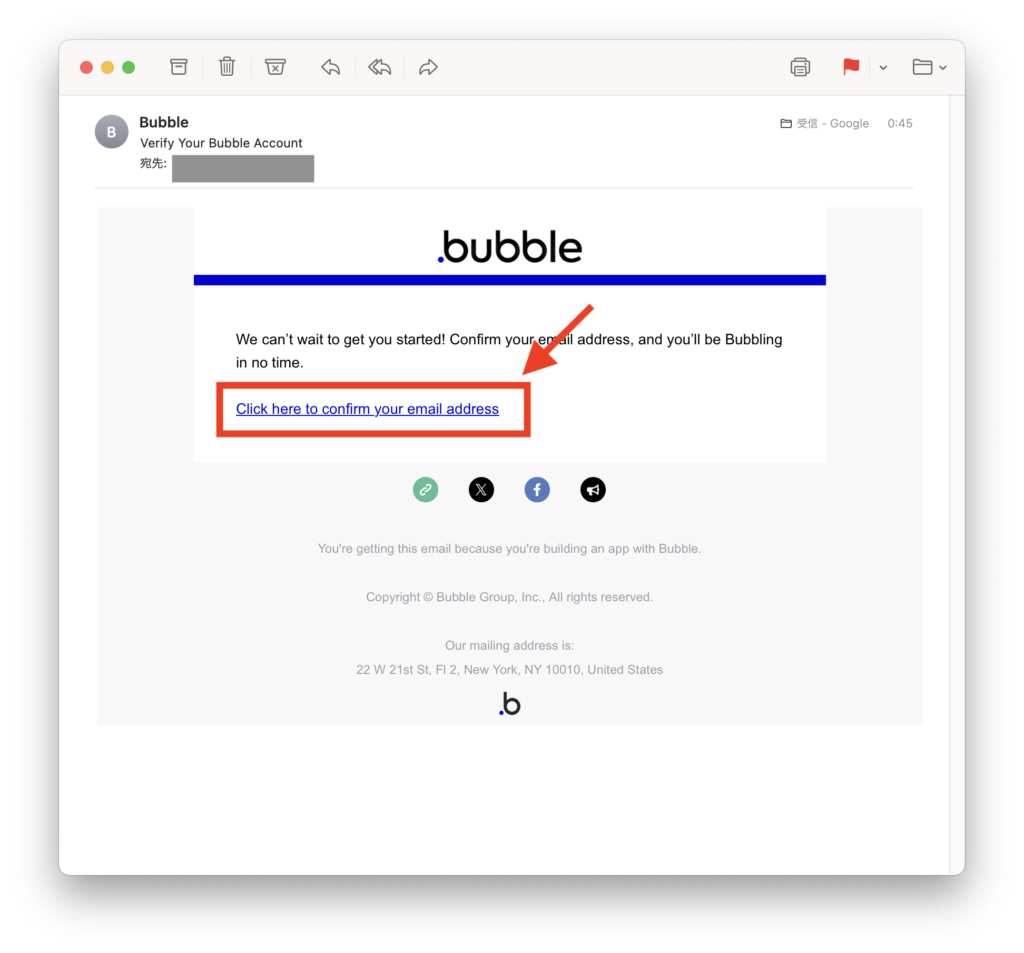
ようやくアカウント作成用のメールを送ってくれたようです。

登録したメールアドレスにメールが届きます。Click here・・・をクリックします。

Thanksと書いてあるので、アカウント登録は終わったようです。ふぅ・・・

無料版と有料版のどちらを選ぶか?
さて、アカウントは登録できたものの、ここから自力でアプリを作成するのはかなり、というかとても難しそうです。米国製のノーコードツールはほかにもAdaloがあり、こちらはパワーポイントのスライドを作るような感じで簡単にアプリを作れるそうです。これに対してbubbleの方がアプリ作成のカスタマイズ性が高いものの、Adaloに比べると学習難易度が高いようです。
そこで、ココナラでbubbleについて教えてくれる出品者を探して、ビデオチャットで教えてもらうことにしました。困ったらココナラで専門家を探して有料で教えてもらう、というのが僕の課題解決方法です。わからないことを考えてもしょうがないので・・・
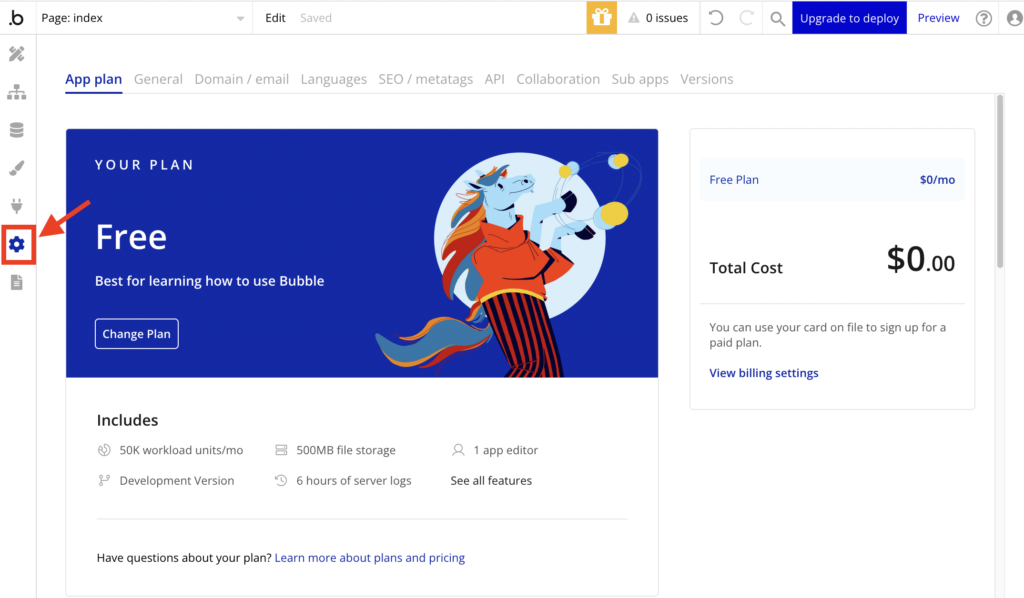
あとは料金について。Freeプランでアプリを開発することができます。ただし、プレビュー画面までなのでネット上に公開するには有料プラン(例:月額32ドルのStarterなど)を選ぶ必要があります。アプリ開発画面の左側メニューの歯車マークをクリックするとプラン変更できます。

はじめは有料版を使うつもりでしたが、やはりリリースするとなるとそれなりのセキュリティは確保する必要はありますし、まずは無料版で作り込めるようになってから有料版に切り替えたいと思います。
まずはアプリ制作という趣味を始める。ネットやYoutubeで調べながら進めるけど、技術的にわからないことがあれば時々ココナラで有料のレクチャーをしてもらう、という感じでしょうか。
ユーザー登録(サインアップ)画面を作成する
それでは、早速アプリを作成していきましょう。まずは、アプリを公開したときのために、ユーザーがIDとパスワードを登録するサインアップ画面を設定します。
ここで大切なのは、いきなり自分でデザインしないことだと思います。ココナラでbubbleについて教えてくれた出品者の方が言っていたのは「とにかく最初はチュートリアルをこなすこと。自分のやりたいことをやるのはそれから。」ということです。とにかく全てが英語なので、何度も挫折しそうになります。
でもよく考えると、生まれたばかりの赤ちゃんは、何も悩まずにひらすら周囲の人が話す言葉を真似しますよね、意味もわからずに。ですからbubbleは英語でよくわからないけど、チュートリアルの動画を見ながら真似していくことが、やがて自分オリジナルのアプリを作るための近道ではないかと思います。
では早速サインアップ画面のチュートリアルを見てみましょう。
もちろん解説は英語で、しかもかなり速くて聞き取れません。画面遷移も比較的速いです。ですからYoutubeの設定で再生速度を0.5にしてスロー再生することをお勧めします。あと、動画の部品と実際の部品がバージョンの関係で少し変わります。そのあたりをこの後で実際の画面を貼って解説して行きたいと思います。
コンポーネントの設置
バブルにはあらかじめコンポーネント(部品)が用意されています。今回で言えば、ユーザ登録を行う際のユーザ名やEmail、パスワードを入力するボックスとSign Upのボタンがセットになって準備されています。これを使ってサインアップ画面を作成していきます。
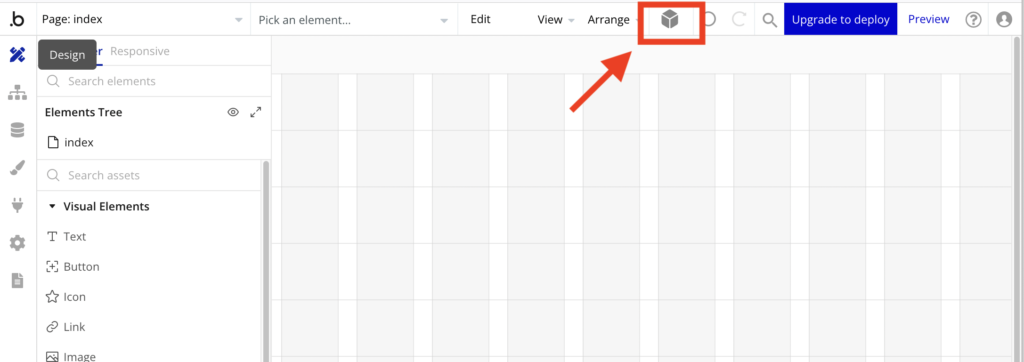
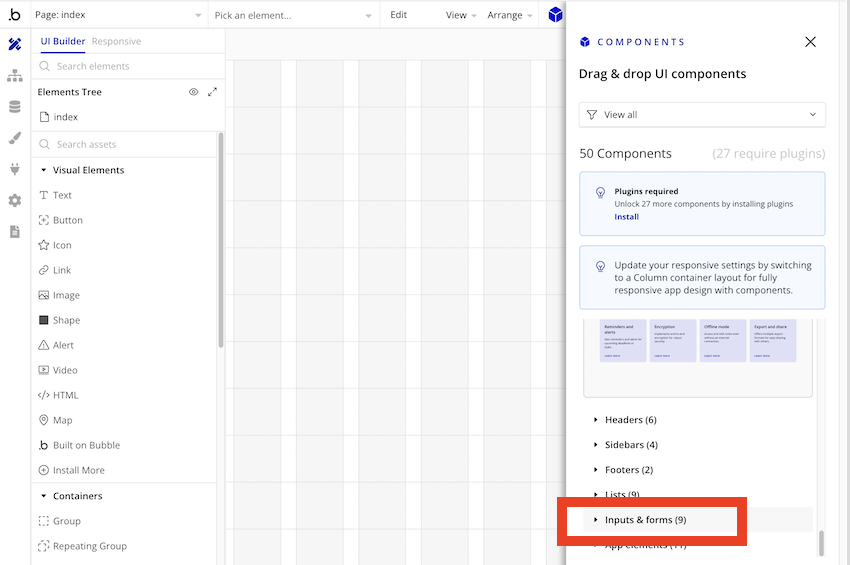
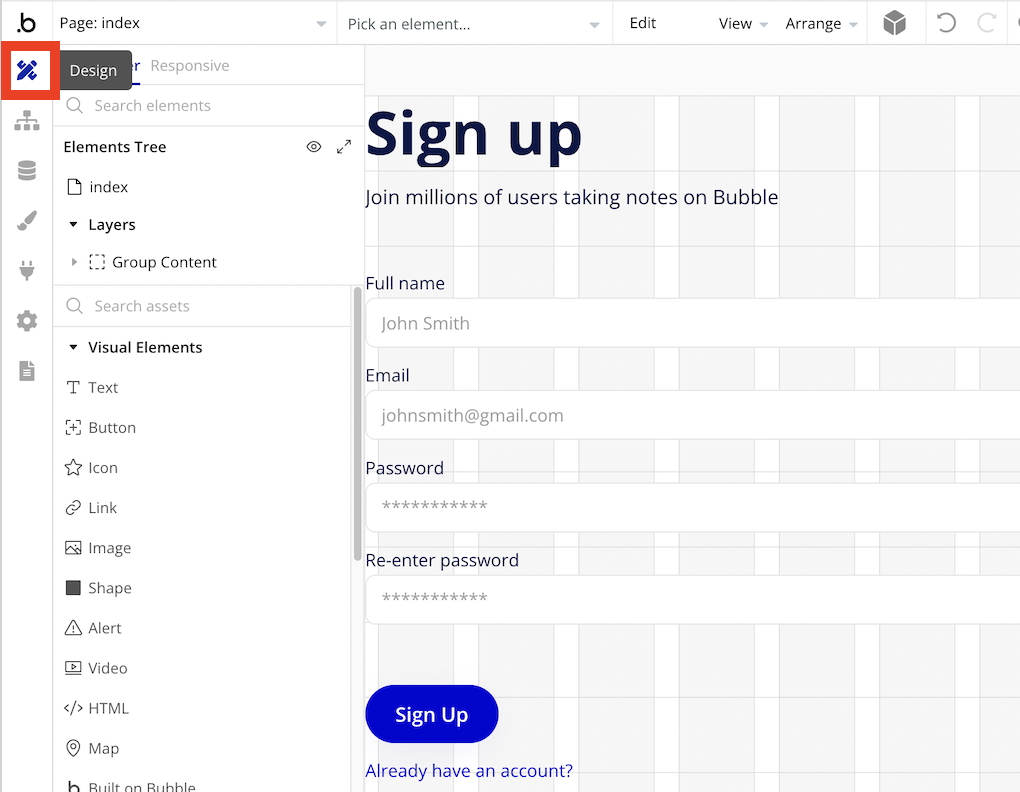
はじめにデザイン画面からコンポーネントをクリックします。

コンポーネントのウィンドウが開くので、下にスクロールしてInputs & formsをクリックします。

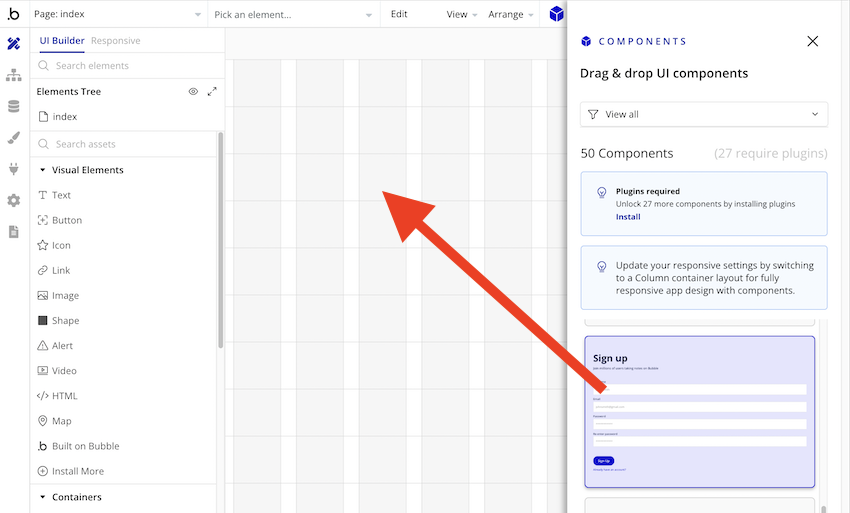
Sign upを選んで、左側のデザインタブ(エディタ)にドラッグ&ドロップします。

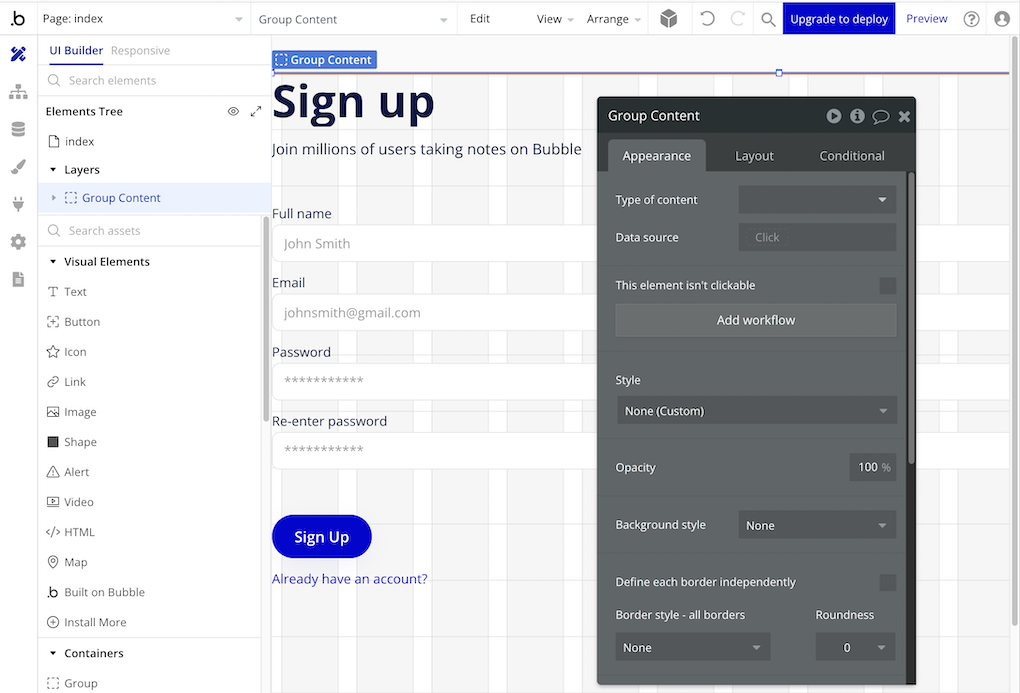
サインアップ画面が作成されました。

データベースの作成
次にユーザがサインアップ画面に入力した内容を保存するデータベースを作成します。
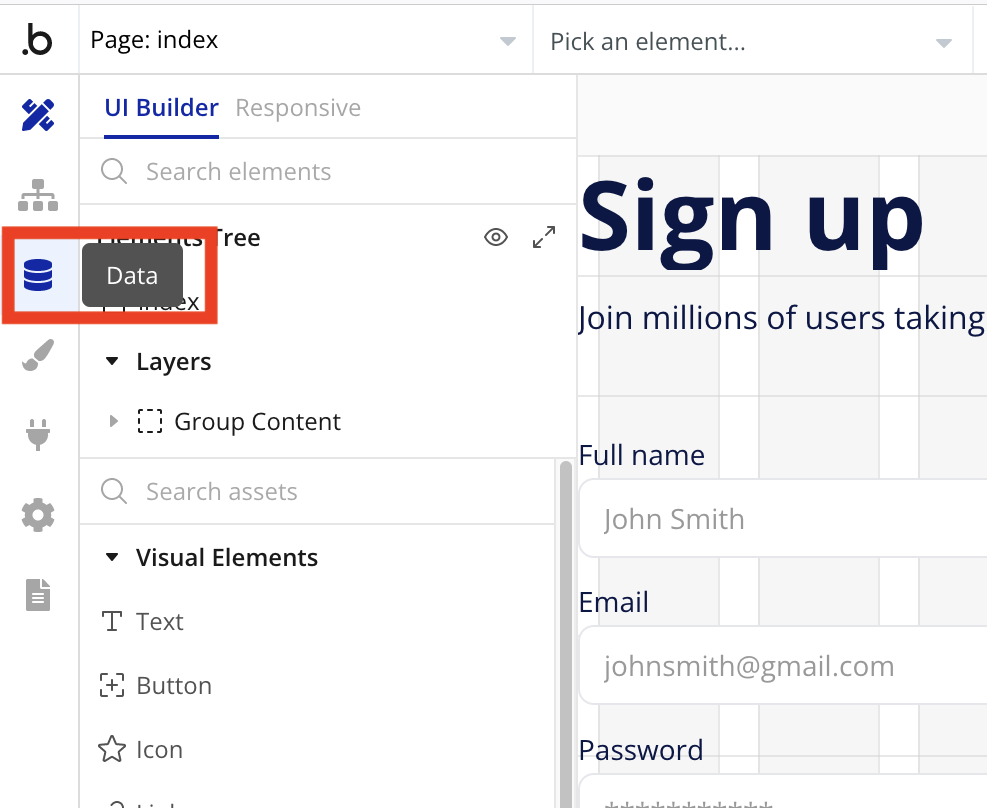
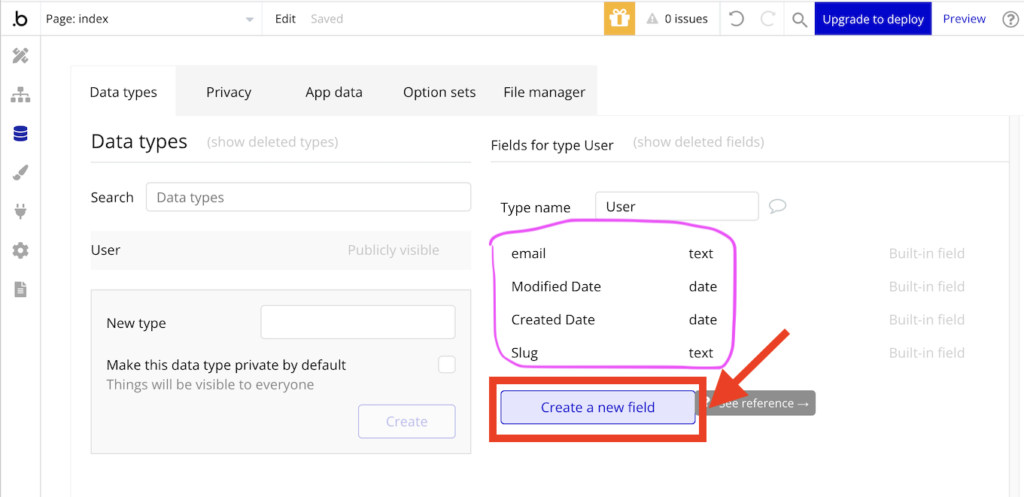
画面左端のメニューからDataタブをクリックします。

すでにemailや作成日、修正日(更新日)といった項目(field)が用意されていることがわかります。ここにNameの項目を追加したいので、[Create a new field]をクリックします。

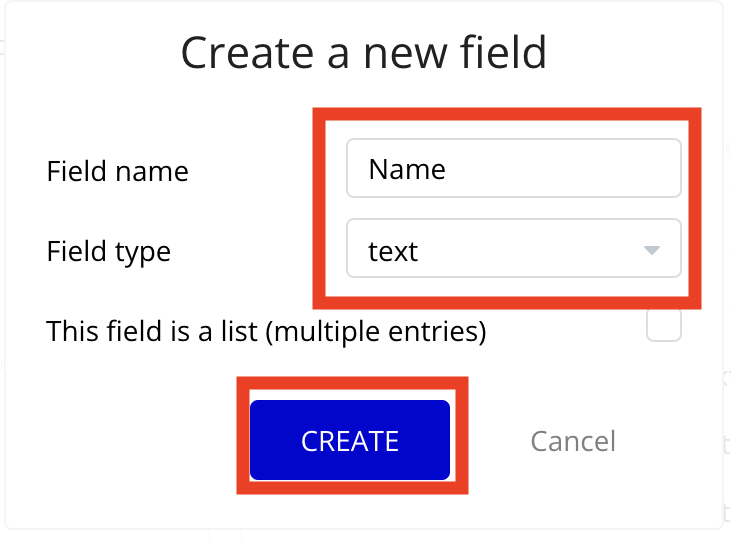
[Field name]にNameと入力し、[Field type]のリストからtextを選択して、[CREATE]をクリックします。

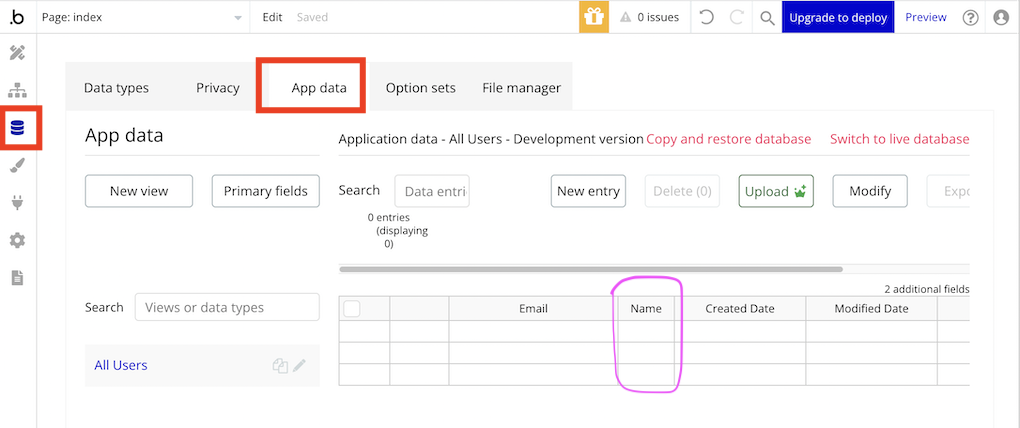
Dataタブ>App dataにサインアップの情報を保存するデータベースが作成されており、そこにNameという項目が追加されたことがわかります。

サインアップ画面とその情報を保存するデータベースができたので、今度はName、Emailをユーザが入力してSign upボタンを押した時に情報が登録される仕組みを作っていきます。デザイン画面のworkflowタブに記述されることになります。

ワークフローの作成
bubbleのWorkflowを使って、
①ユーザがName、Emailなどの情報を入力してSign upボタンを押す
②入力情報がデータベースに保存される
③dashbord(あらかじめ作成したページ)に画面が切り替わる
という動作の流れを作成していきます。
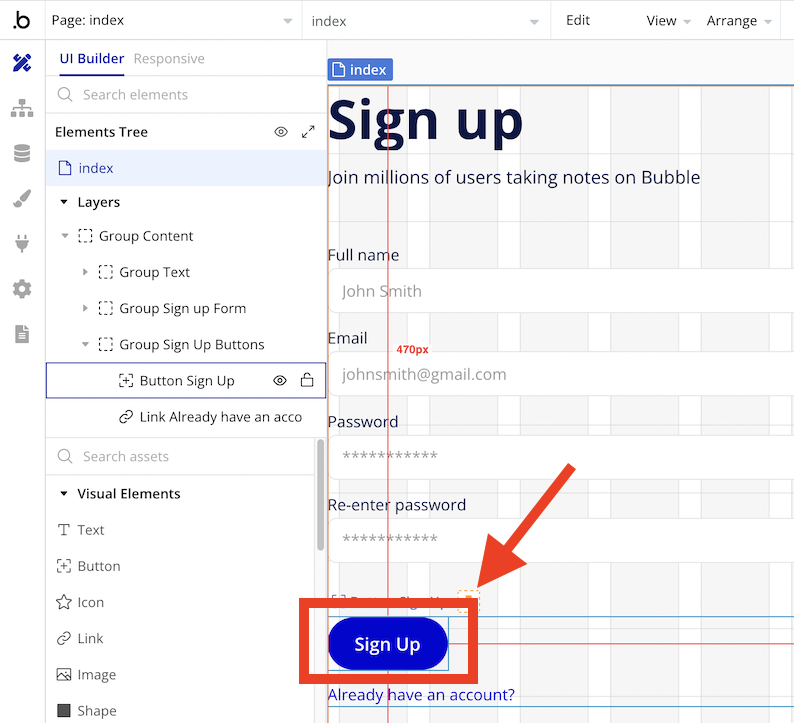
まずはDesignタブをクリックして最初に作成したSign up画面を表示します。

Sign Upボタンをクリックします。

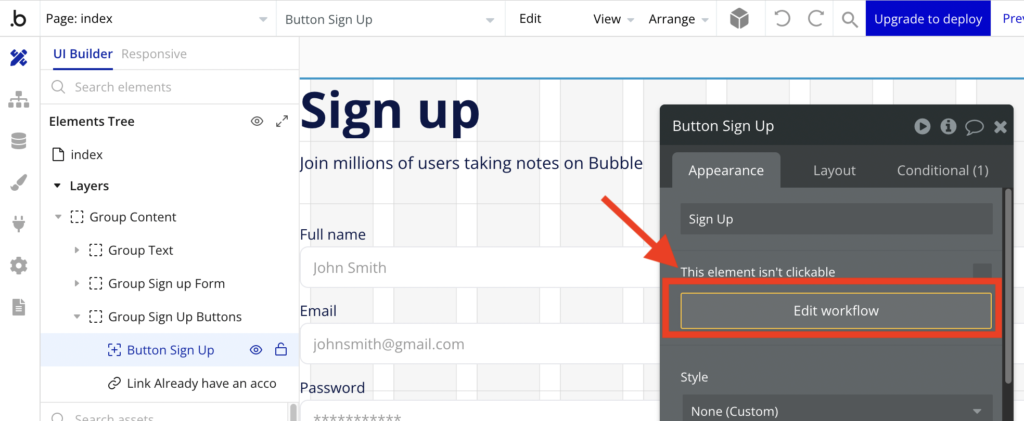
ボタンの設定画面が表示されるので、[Edit workflow]をクリックします。

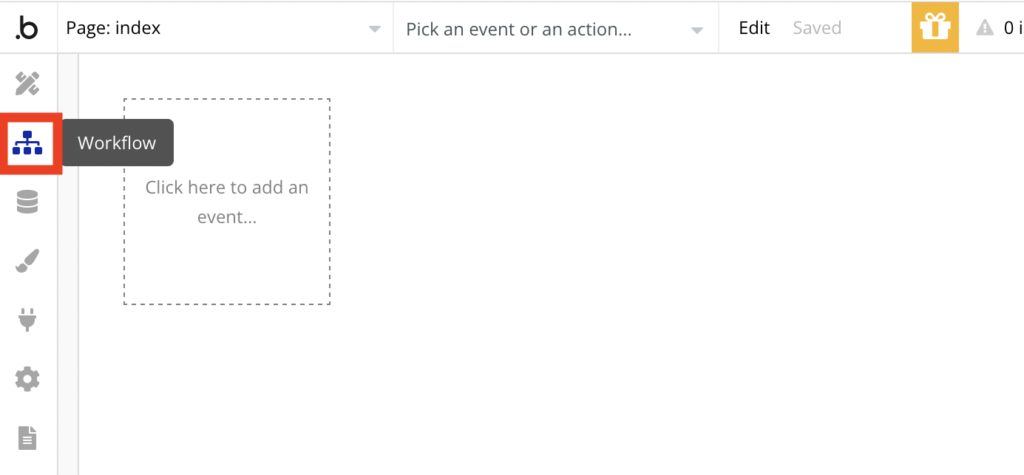
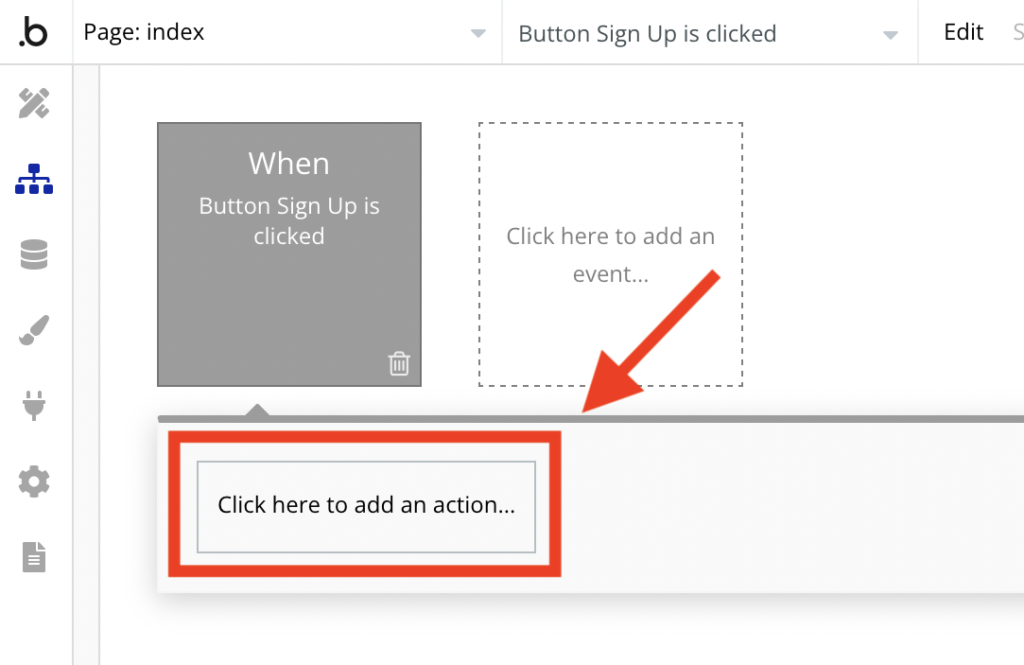
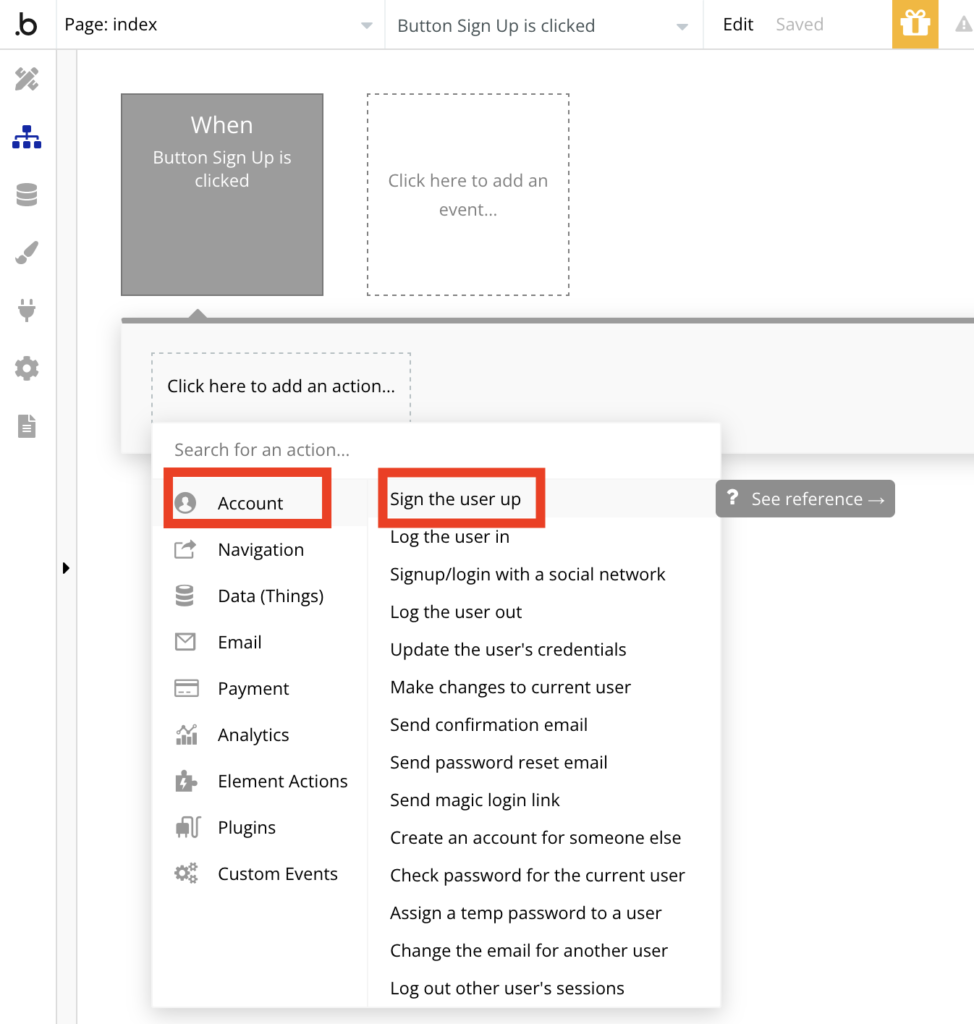
workflowの画面に切り替わるので、[Click here to add an action]をクリックします。

Account>Sign the user upをクリックします。

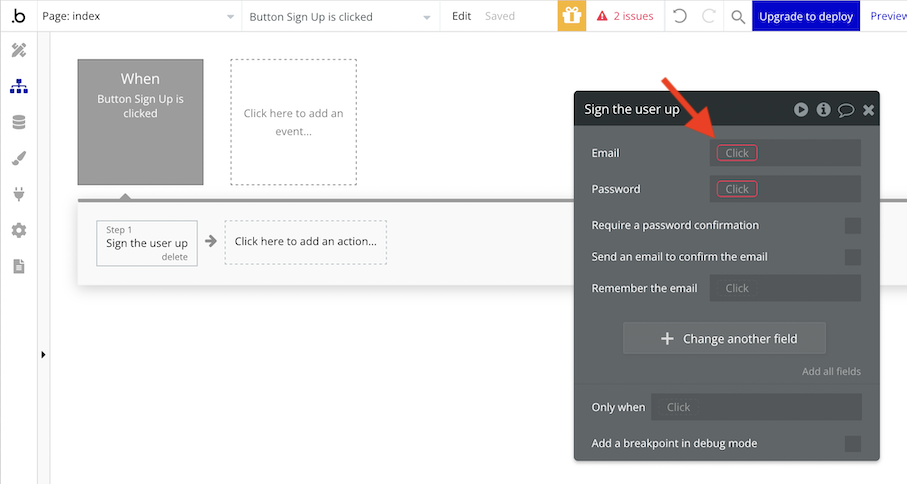
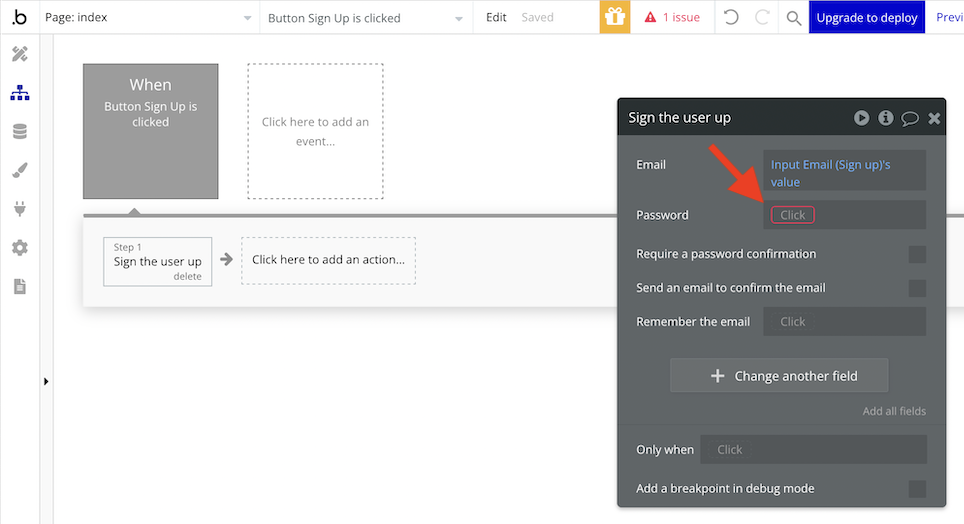
Emailをクリックします。

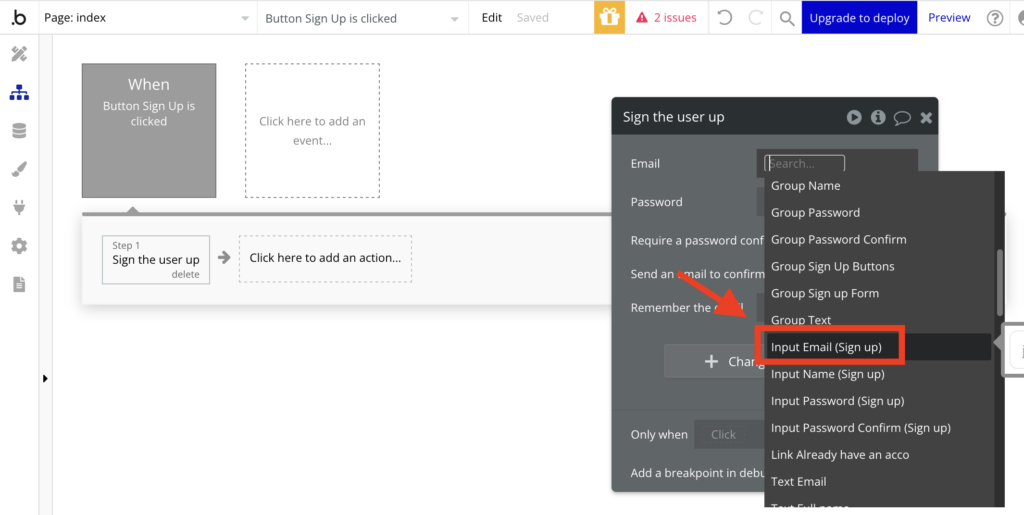
ドロップダウンリストからInput Email(Sign up)を選択します。

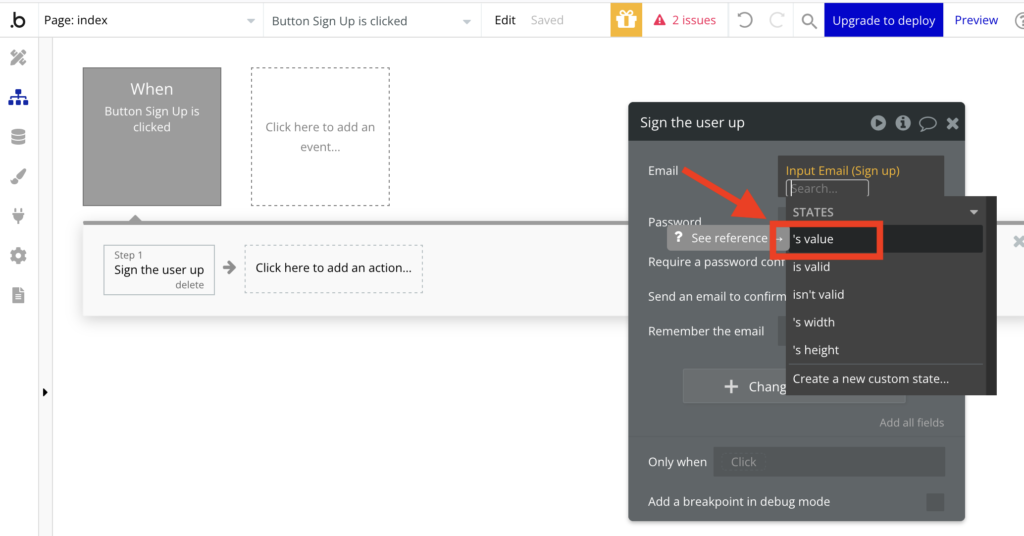
続けて表示されるリストから’s valueを選択します。

次にPasswordをクリックします。

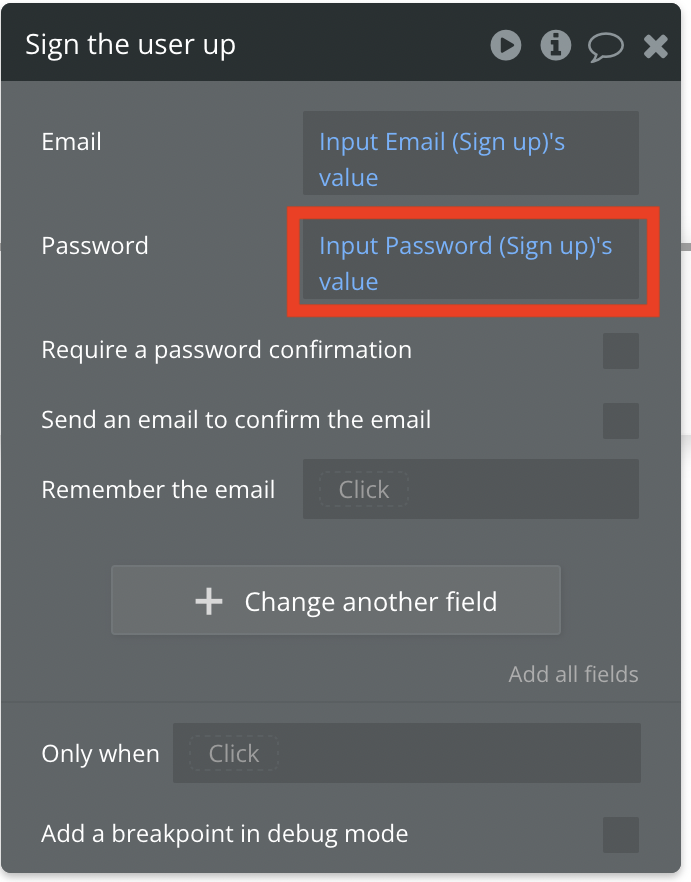
Emailと同様の手順でInput Password (Sign up)’s valueをセットします。

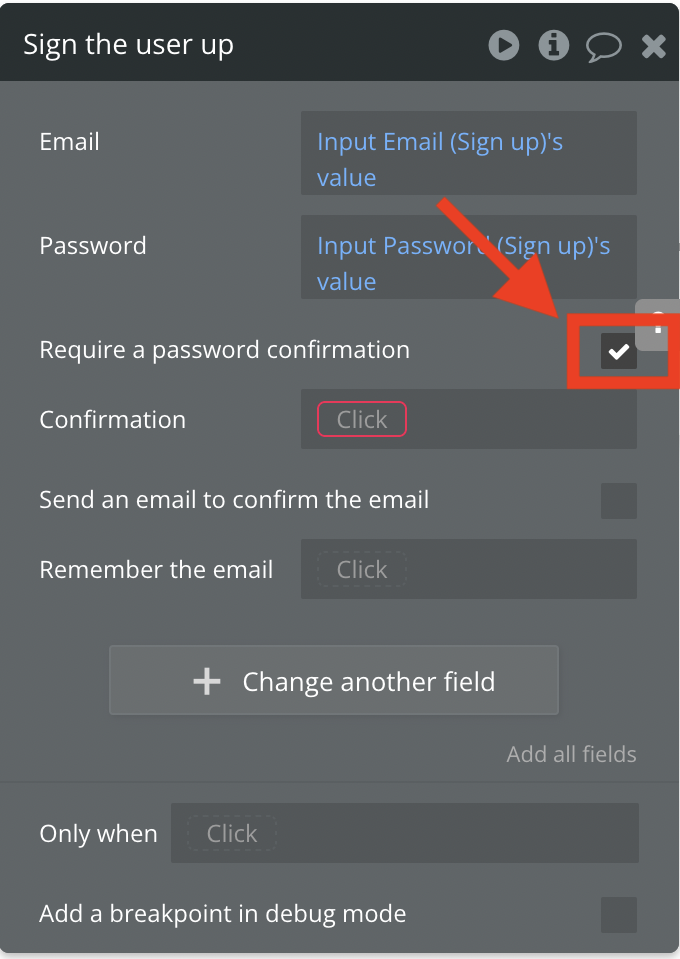
続けて[Require a password confirmation ]にチェックを入れます。直訳すると「パスワードの確認を要求する」ですね。

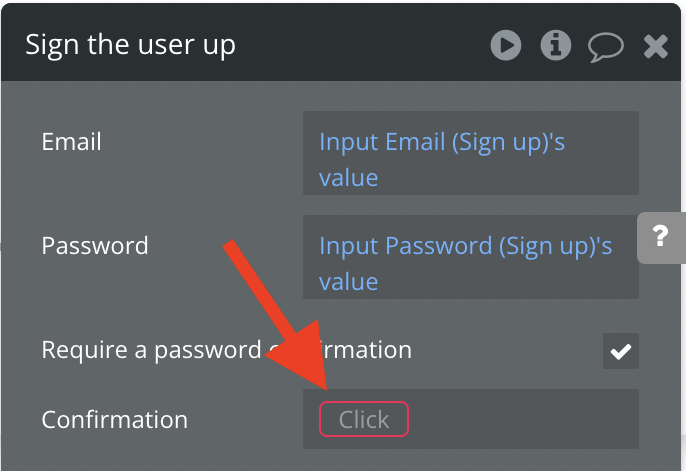
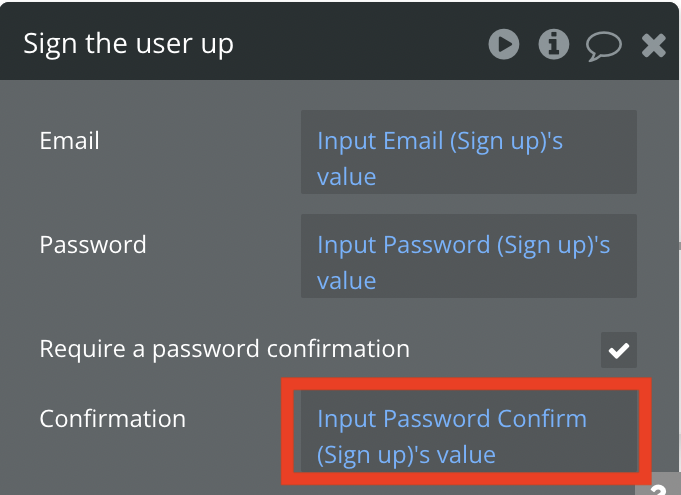
すぐ下のConfirmationをクリックします。

Input Password Confirm(Sign up)’s valueをセットします。こうしておくことで、パスワードの再入力欄に1回目のパスワードと違う値を入力した時にエラーメッセージを返してくれます。

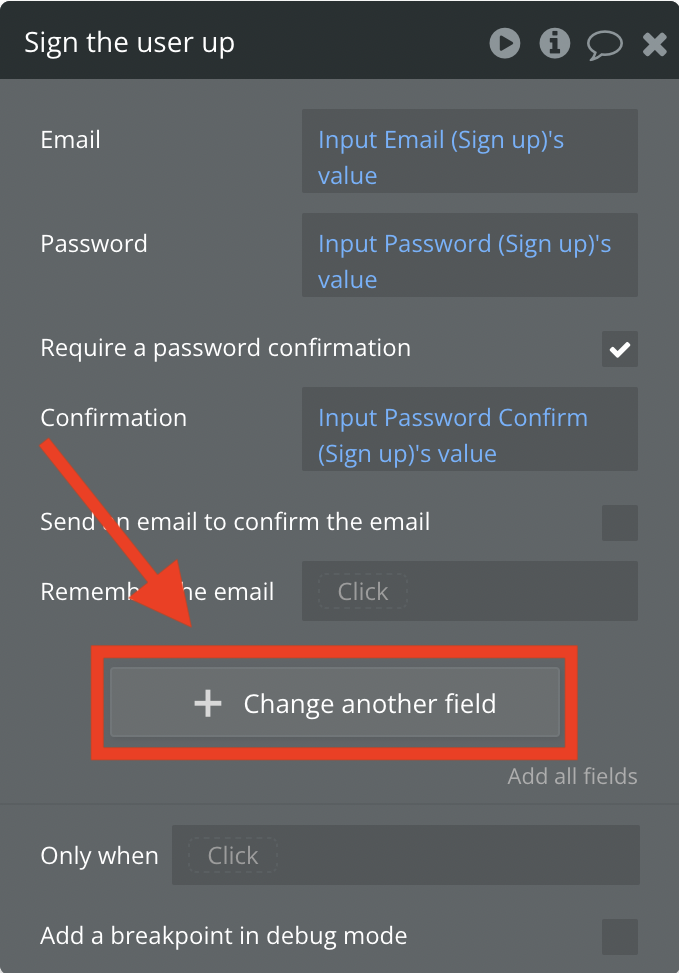
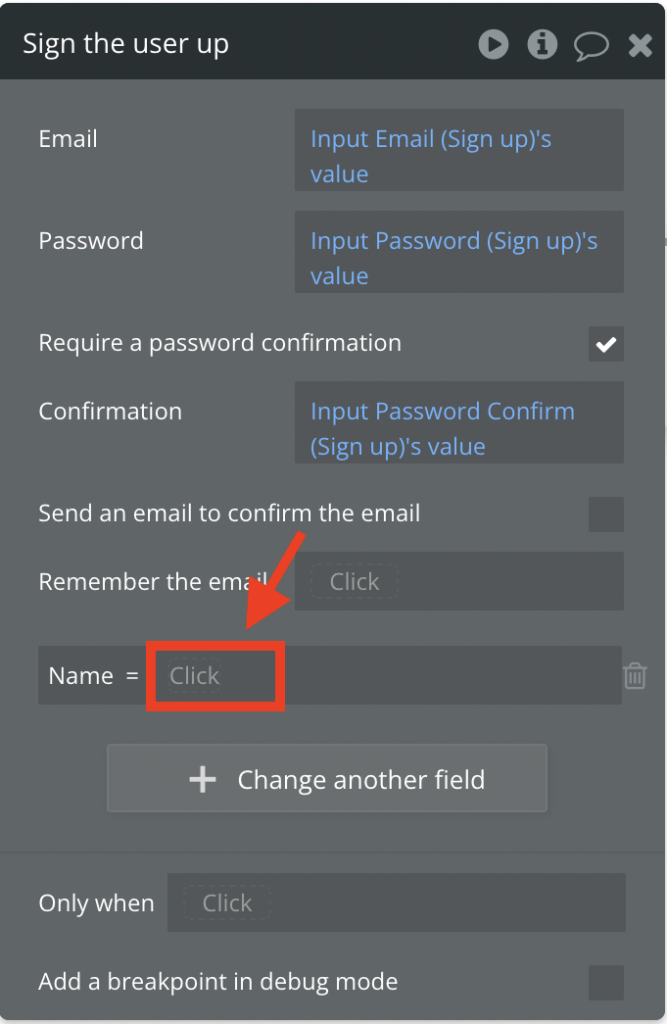
どんどんいきましょう。[+ Change another field]をクリックします。

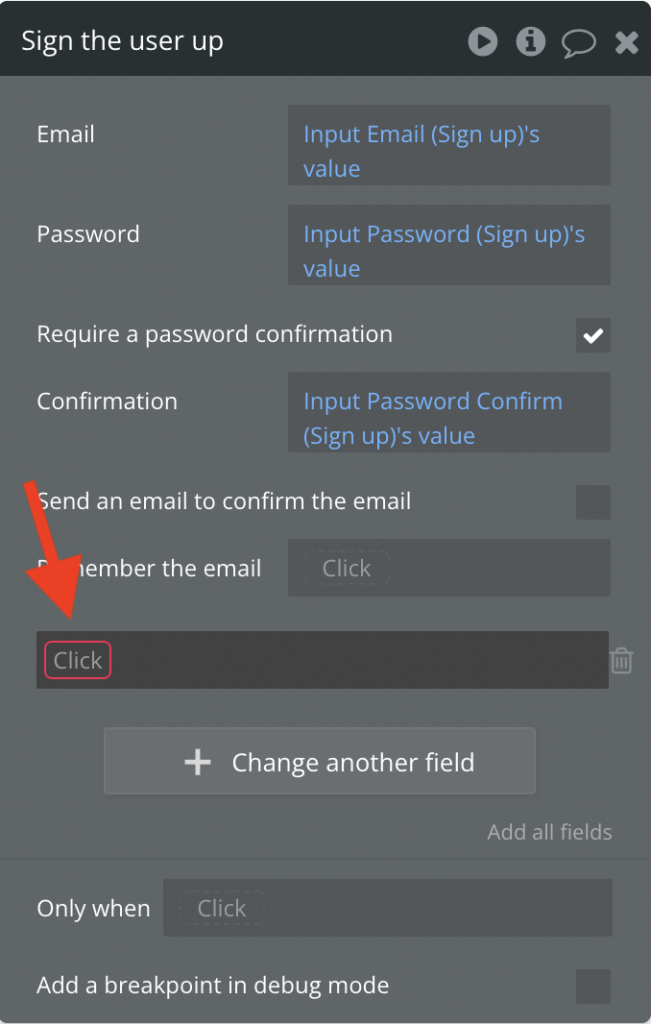
すぐ上にClickが表示されるので、クリックします。

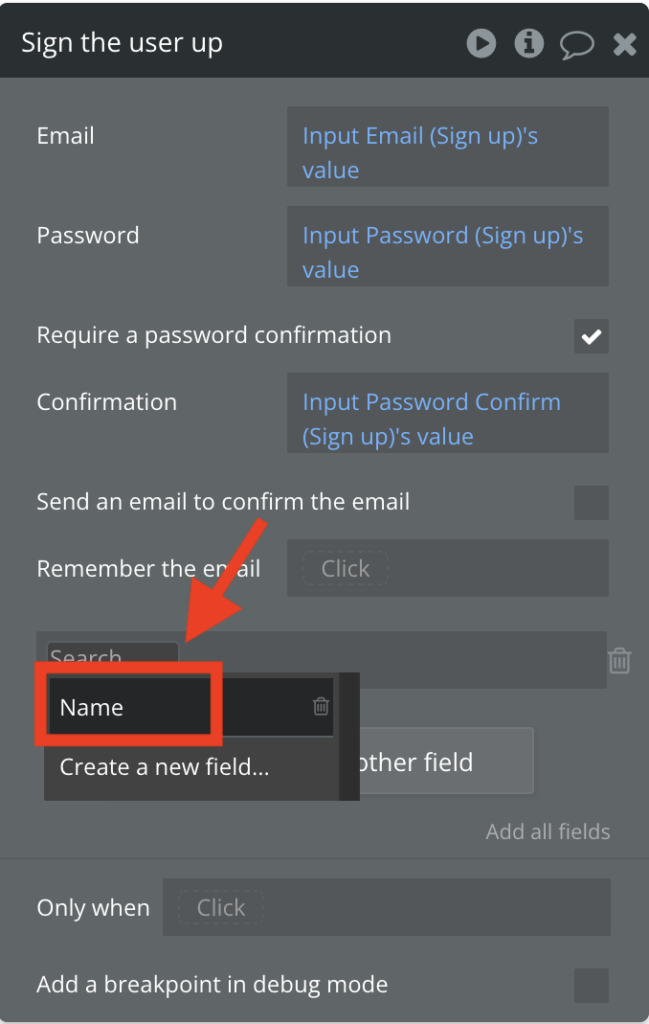
Dataタブで作成したNameの項目がリストに表示されるのでクリックします。

Name=に続けて表示されるClickをクリックします。

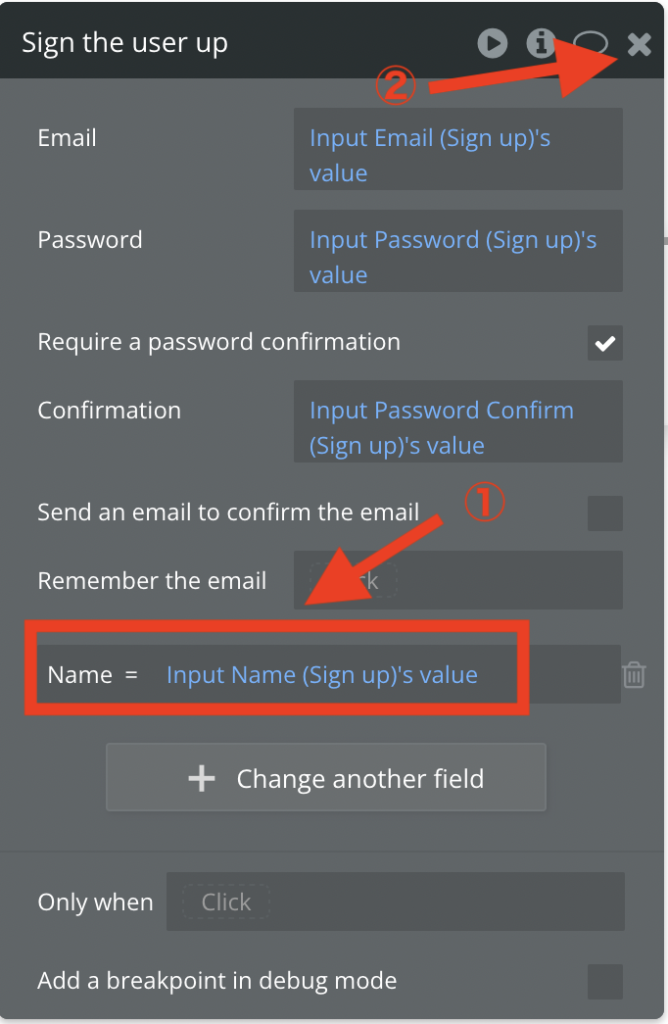
Input Name(Sign’s up)をセットしたら、設定画面を×で閉じます。

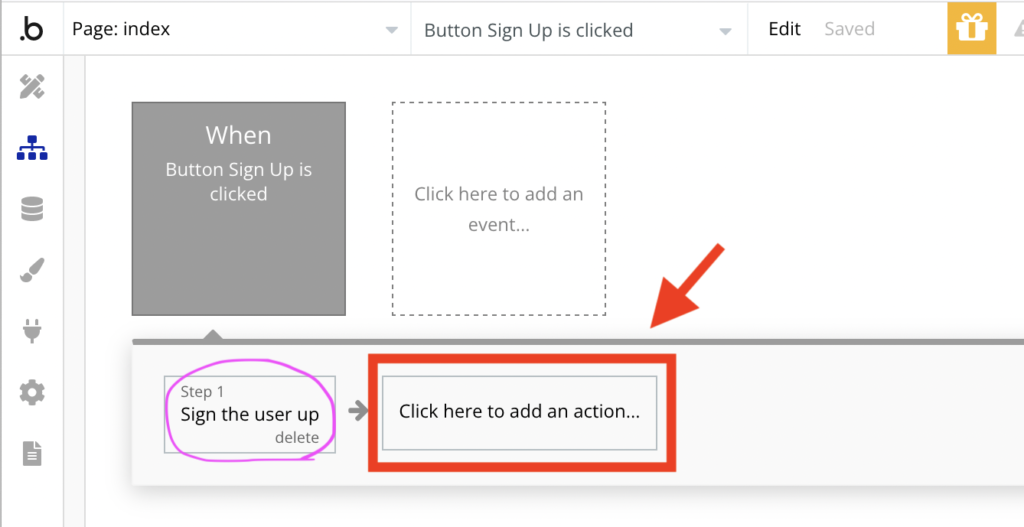
Sign the user upというワークフローが完成しました。次にdushbordというページを新規作成し、登録完了後にそのページに移動するワークフローを追加作成します。
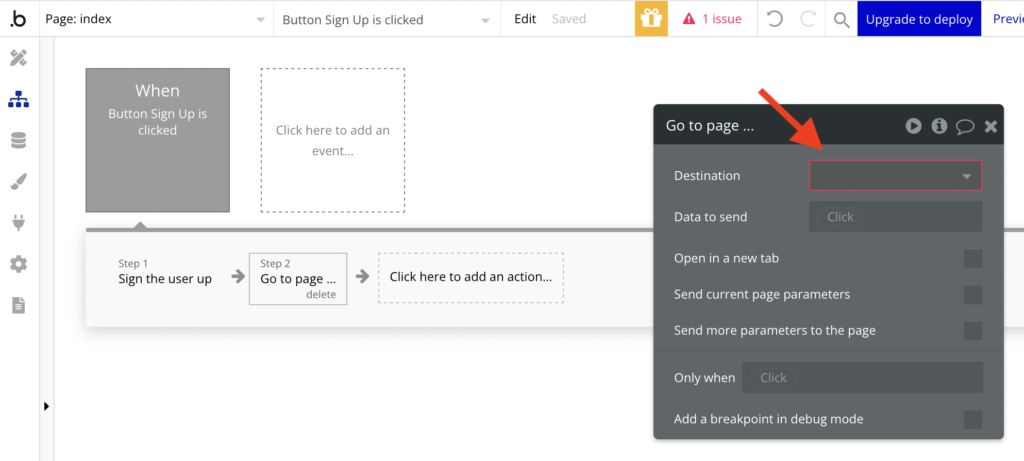
[Click here to add an action…]をクリックします。
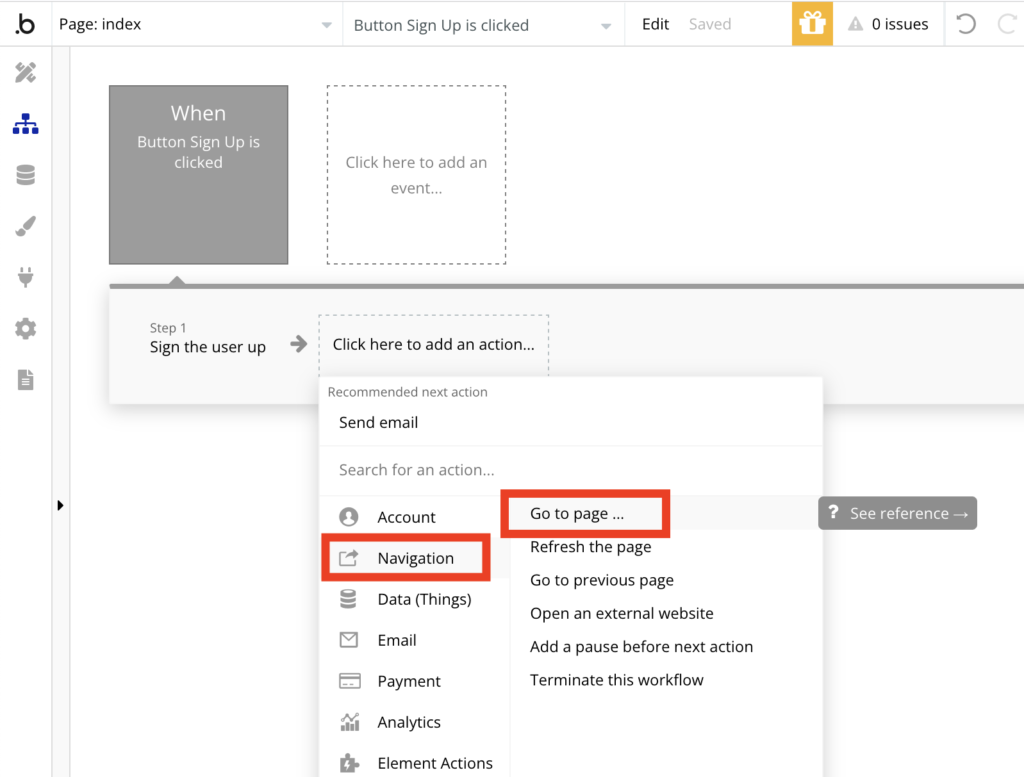
Navigation > Go to page…の順にクリックします。

Destinationをクリックします。

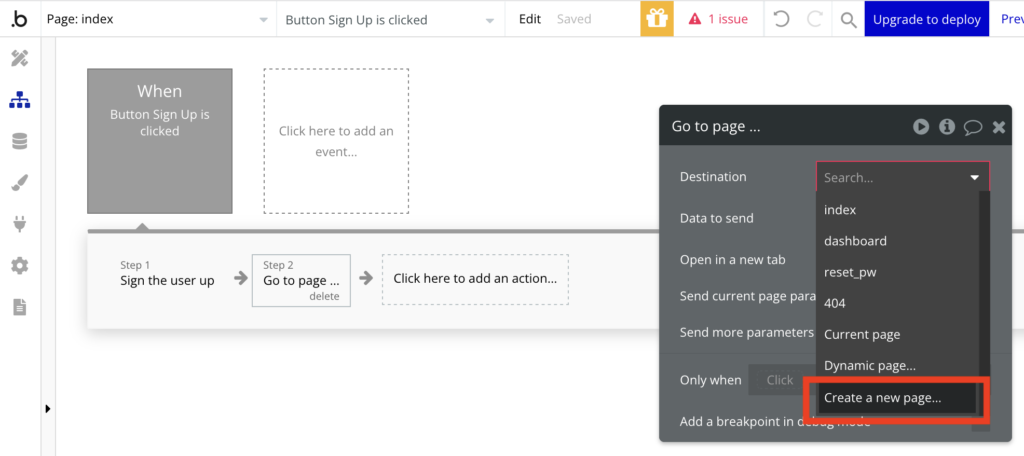
ドロップダウンリストからCreate a new pageを選択します。

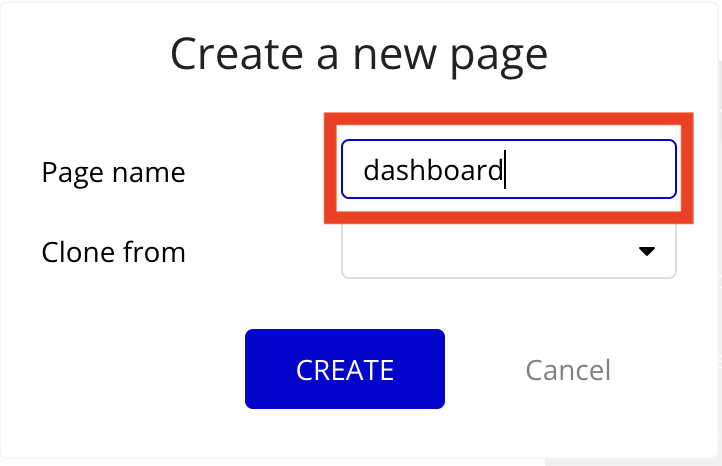
チュートリアル通りdashboardという名前のページを設定して [CREATE] ボタンを押します。

これでサインアップの画面とワークフローが完成しました。お疲れ様でした!
ログイン画面を作成する
お待たせしました。それではいよいよログイン画面を作成します。サインアップ画面でユーザ情報を保存するデータベースを作成しているので、そこに登録した情報とログイン情報がマッチしていればmenuページに移動する、というシンプルな仕組みを作成します。
コンポーネントの設置
loginという名前のページを作成します。
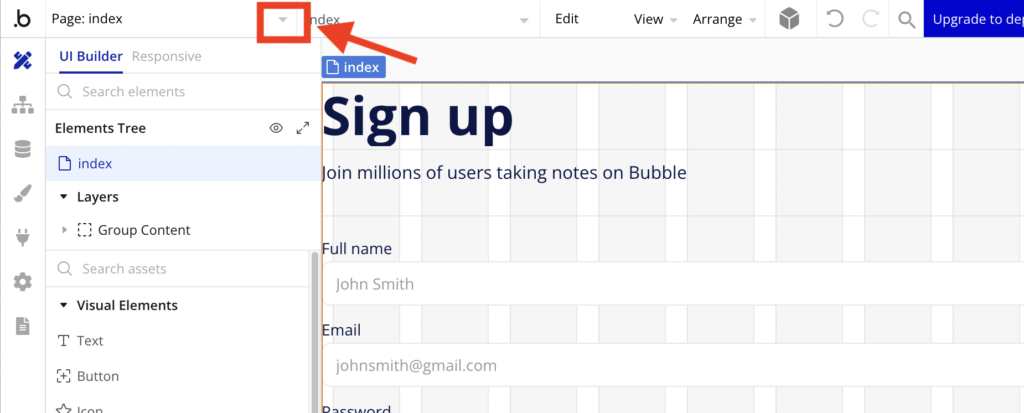
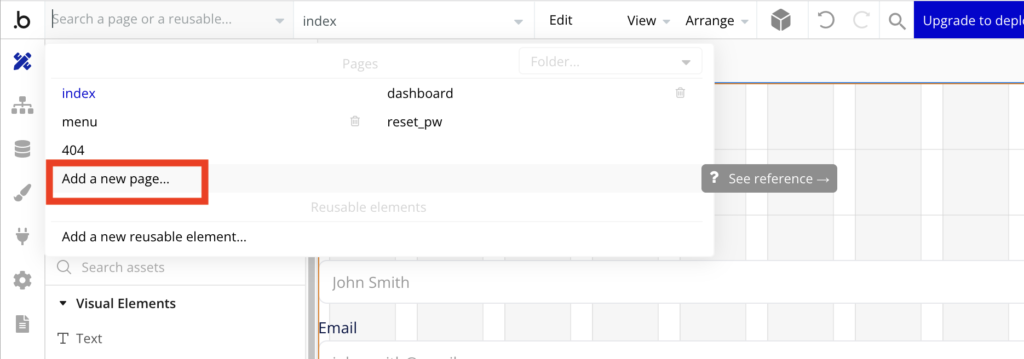
DesignタブのPage:リストの▼をクリックします

Add a new page…を選択します。

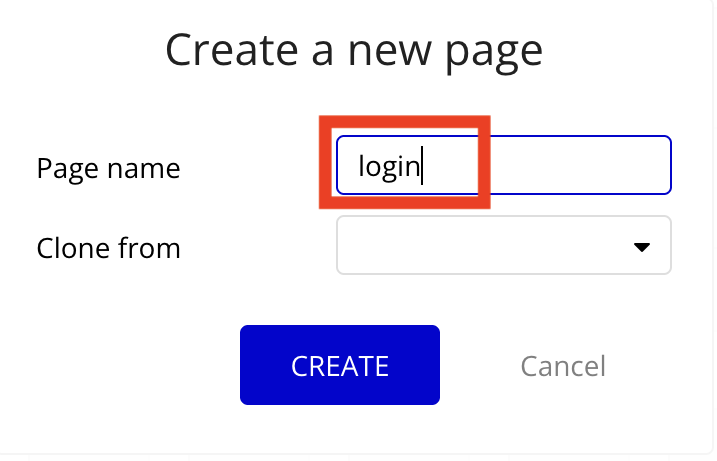
Page nameにloginと入力してCREATEをクリックします。

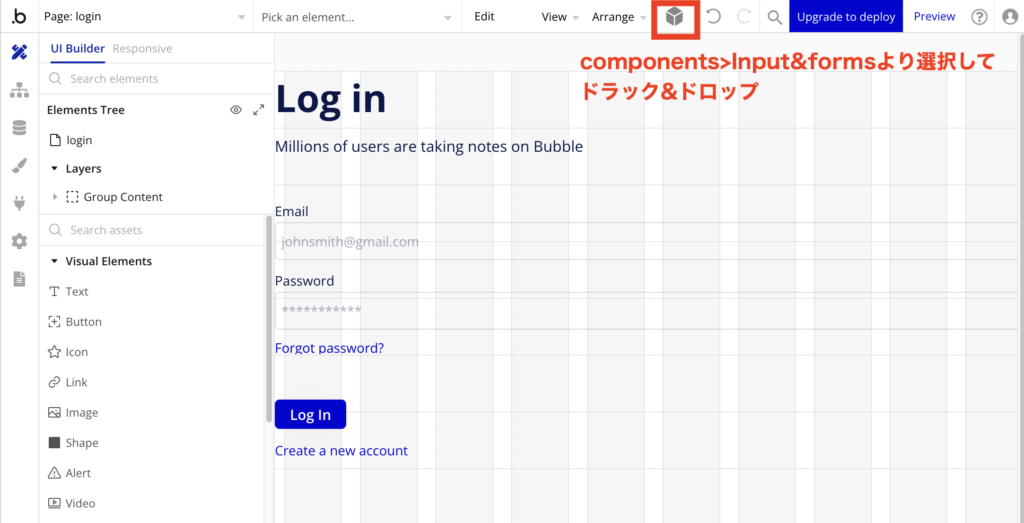
作成されたloginページに、コンポーネントからログイン画面を選んで設置します。(手順はサインアップ画面と同様です)

ワークフローの作成
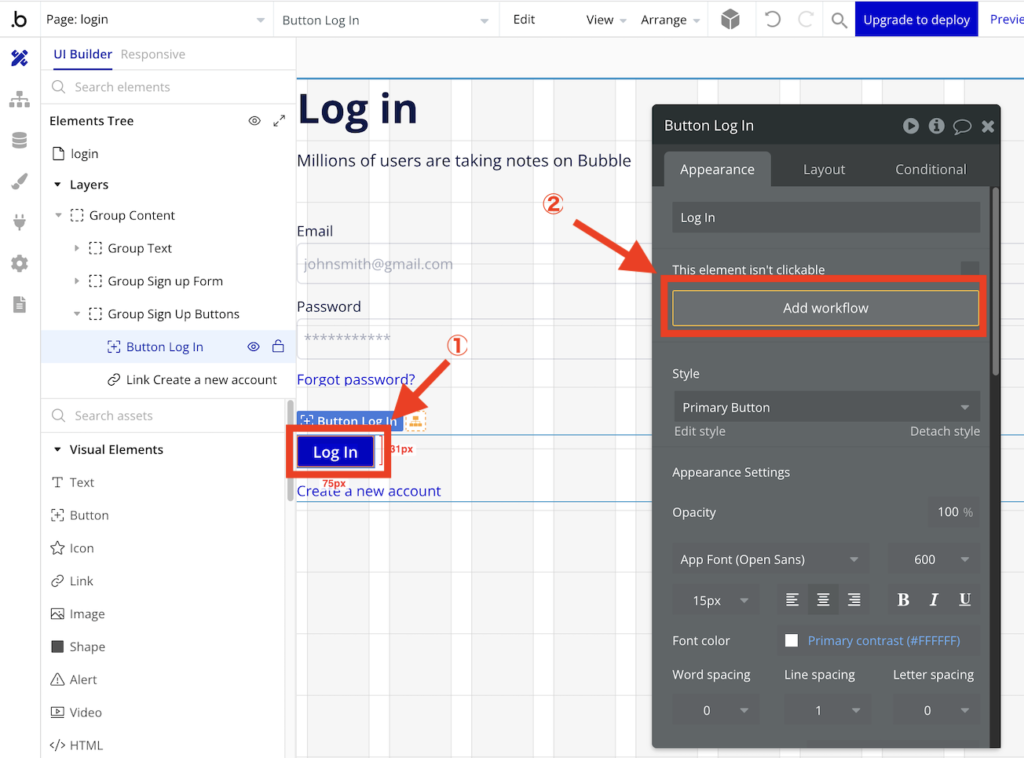
[Log in]をクリックして、設定画面の[Add workflow]をクリックします。
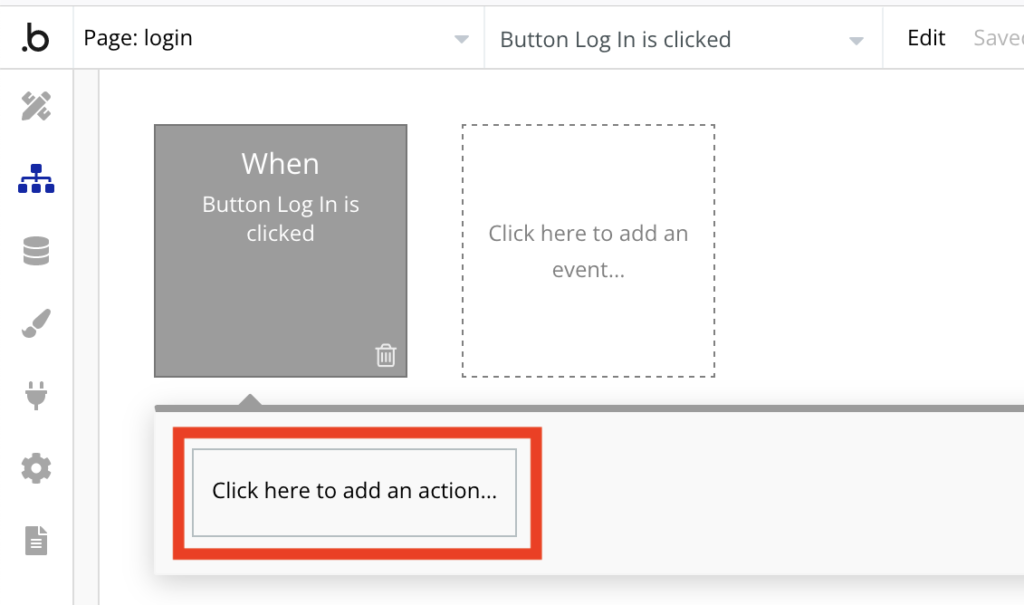
Click here to add an action…をクリックします。

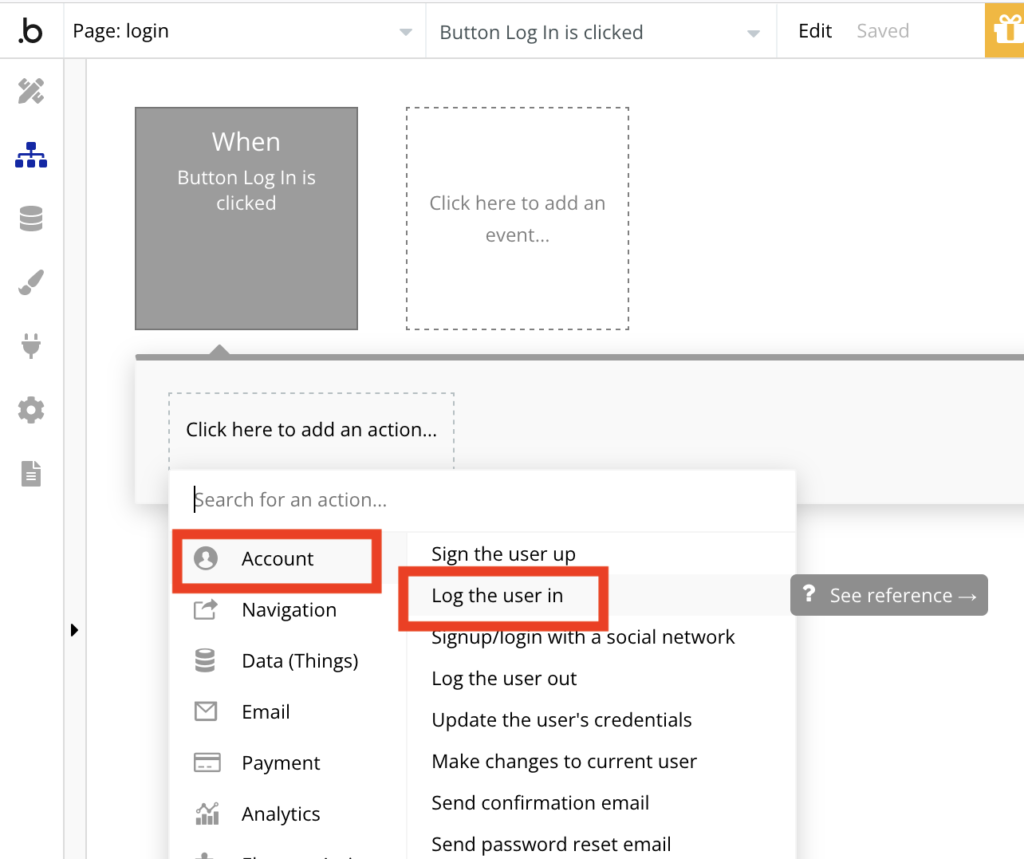
Account > Log the user inをクリックします。

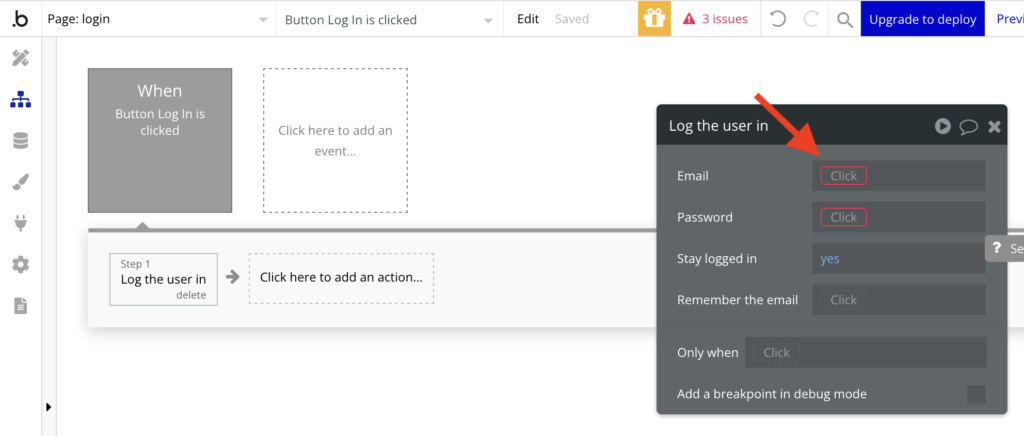
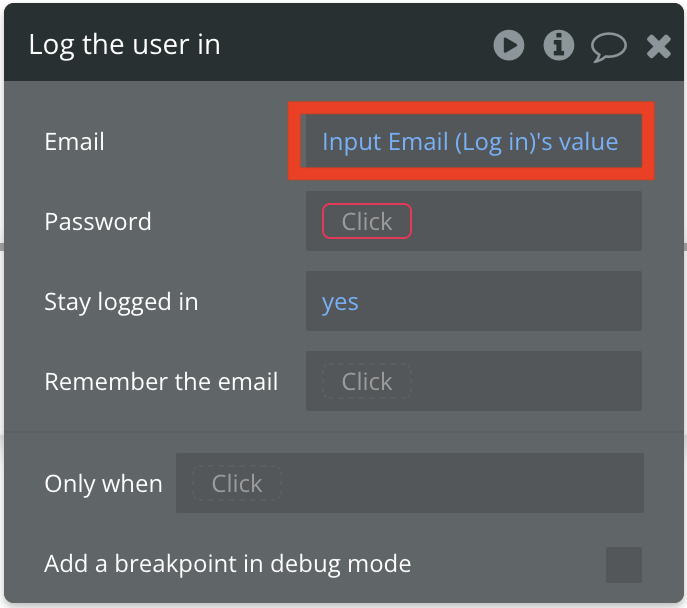
Emailをクリックします。

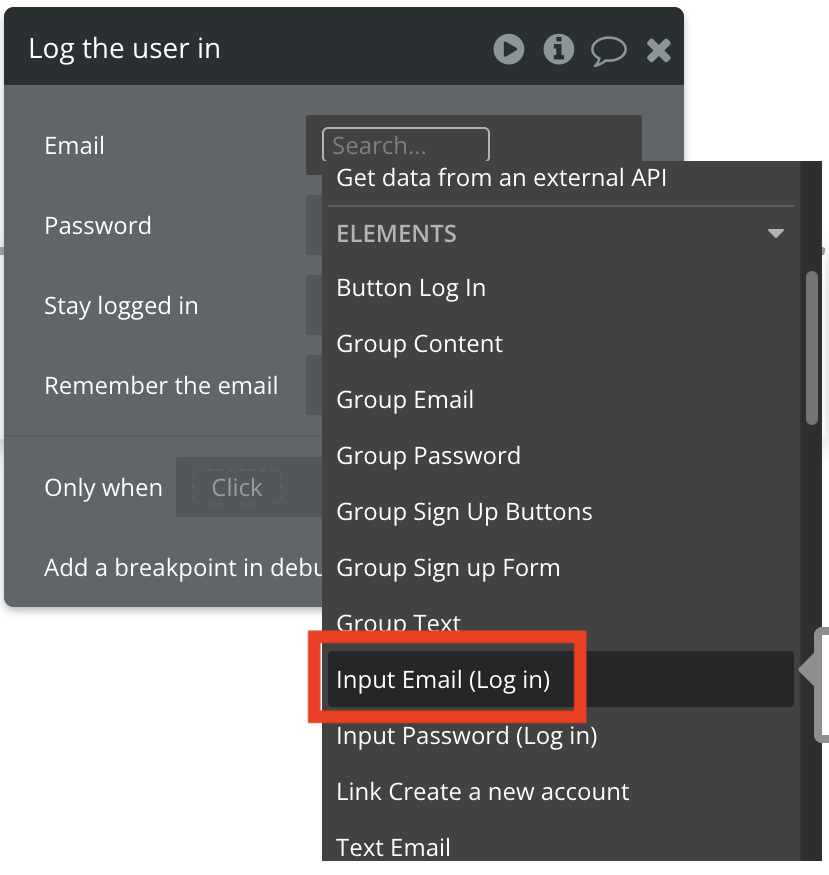
Input Email (Log in)をクリックします。

続けて’s valueをセットします。Sign Upの時と同じ要領ですね。

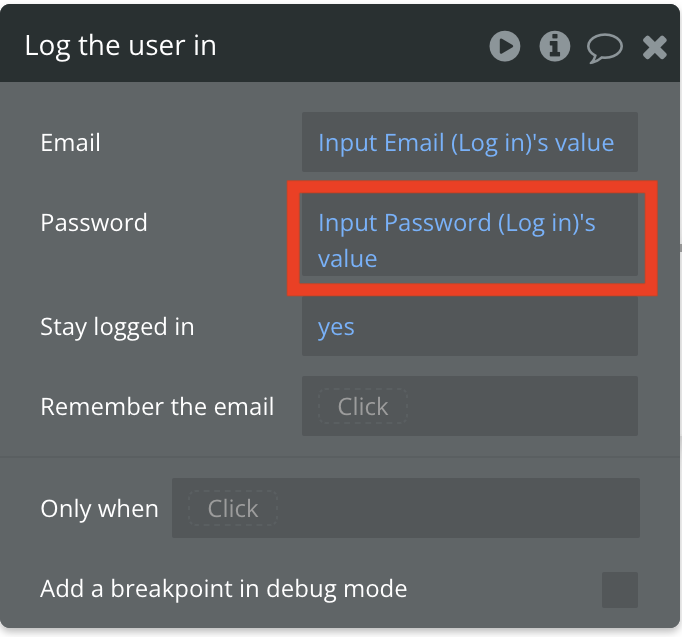
同じようにPassword欄にもInput Password(Log in)’s valueをセットします。
すぐ下にStay logged in [yes]という設定があります。これはログイン状態を維持するか?ということです。ひとりで使うアプリなら[yes]で問題ありません。[no]にすると24時間後にはログアウトされます。セキュリティを高めたい場合はこちらを選択します。

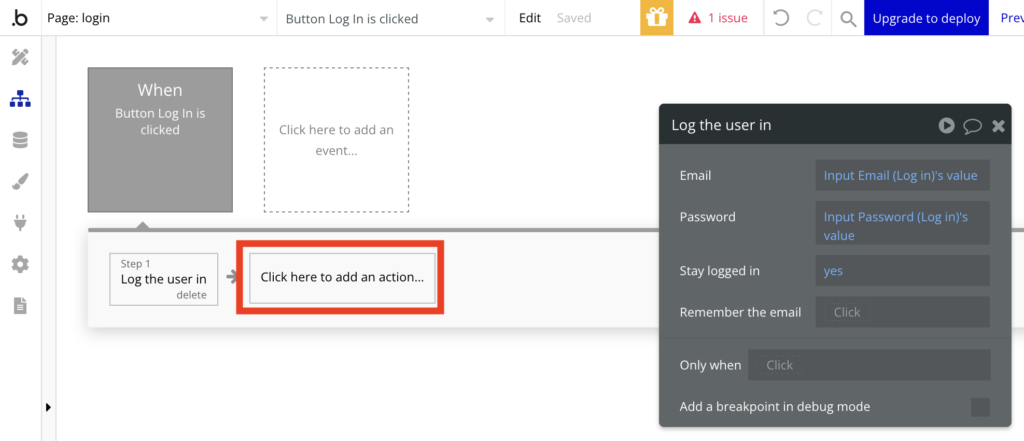
次に正常にログインできた場合の動作を設定します。今回はmenuというページに移動するように設定します。
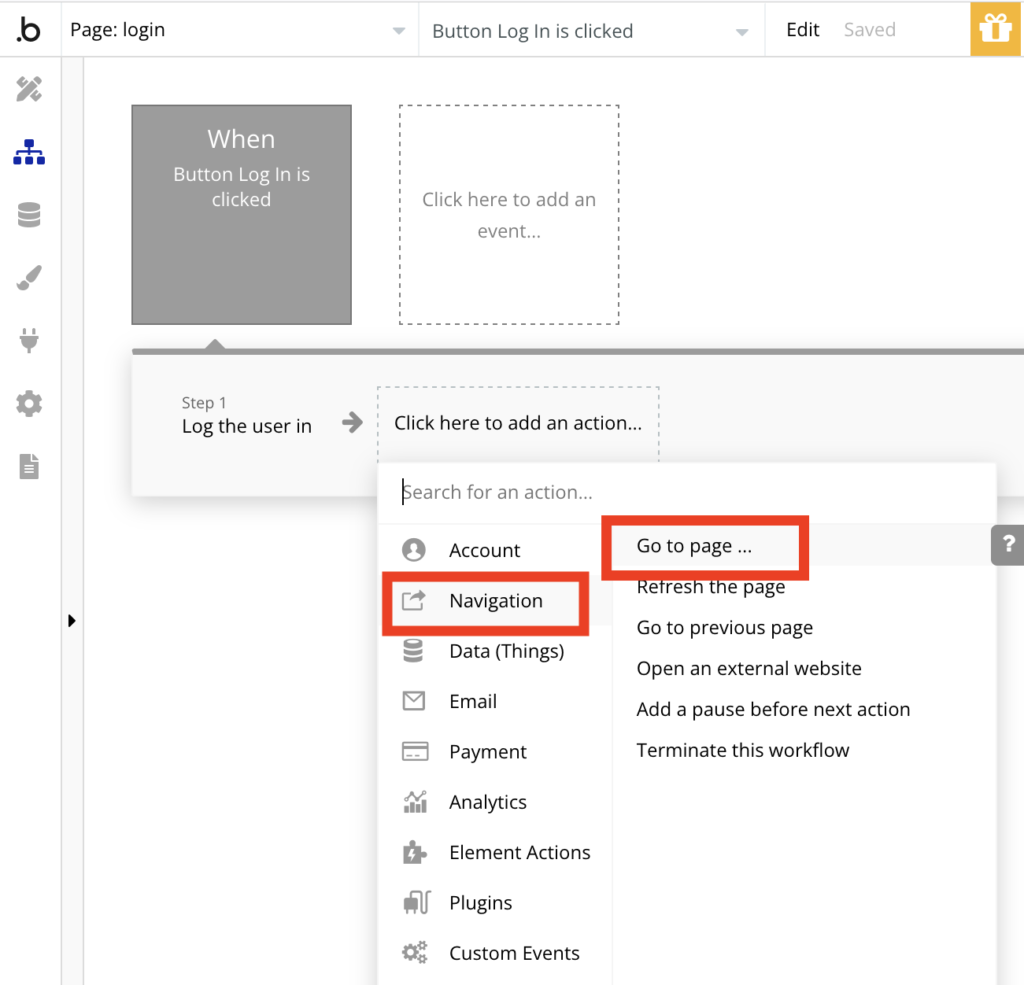
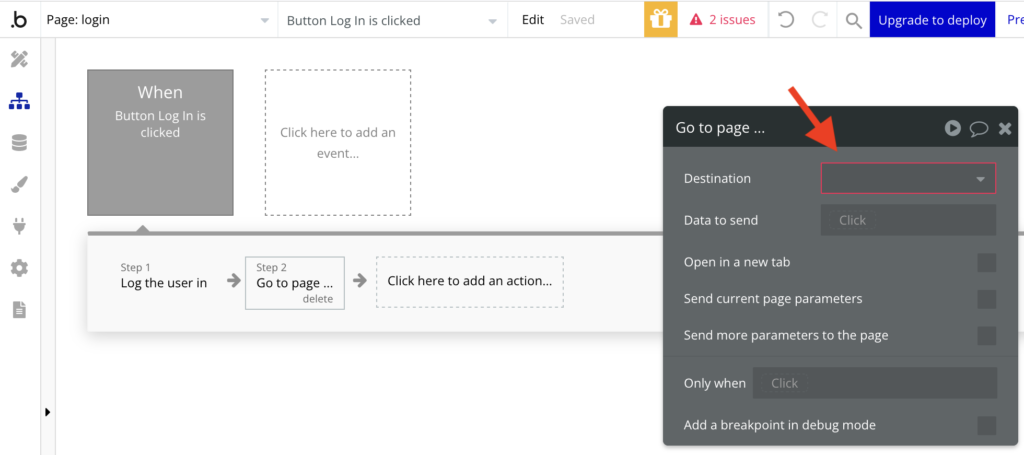
Click here to add an action…をクリックします。

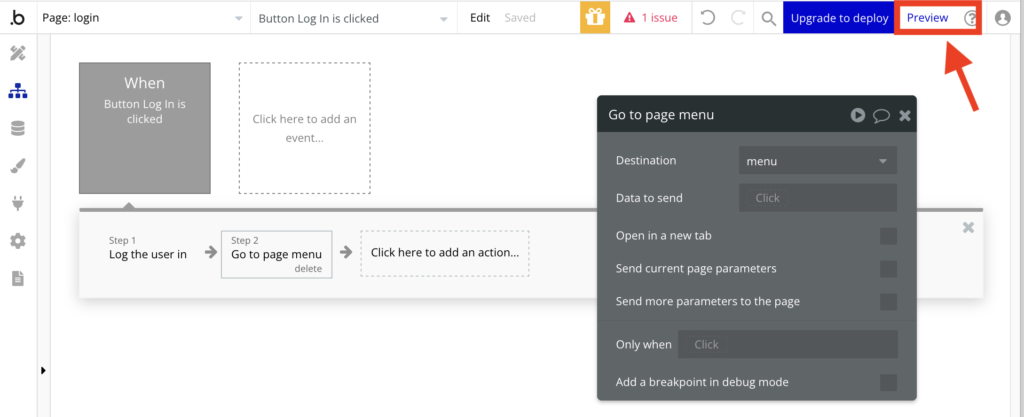
Navigation > Go to page…をクリックします。

Destinationをクリックします。

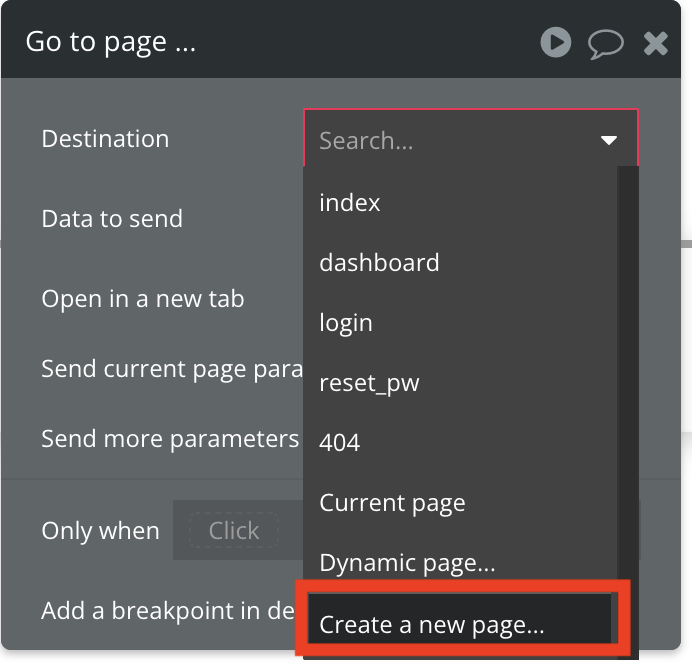
Create a new pageをクリックします。

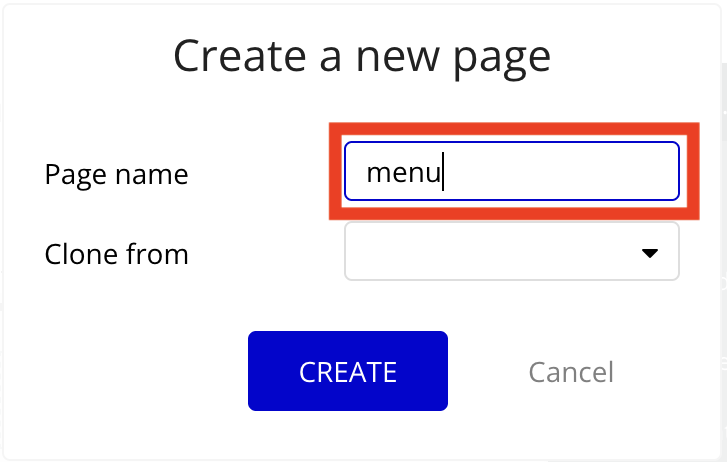
Page nameにmenuを入力して、CREATEをクリックします。

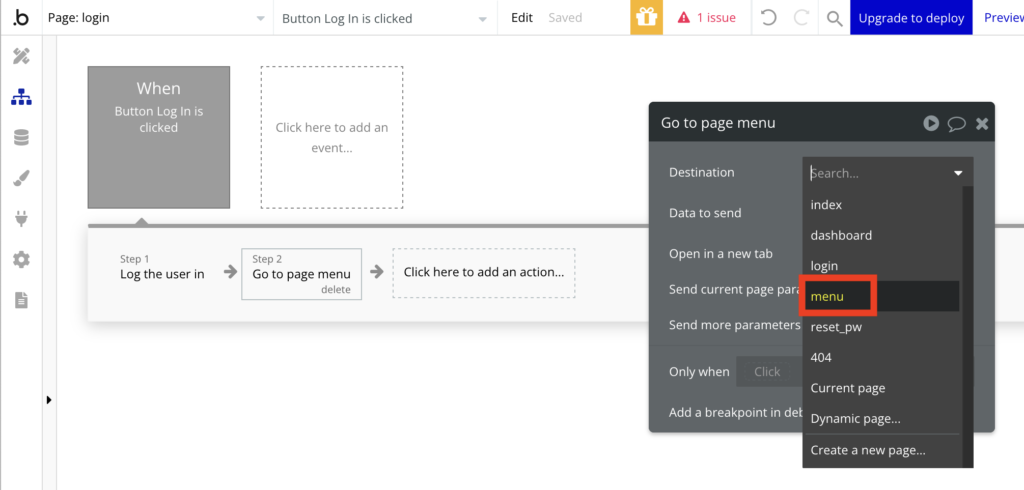
あらためてDestinationから先ほど作成したmenuを選択します。

これでログイン画面が完成しました。早速プレビューしてみましょう。

COMPONENTS(コンポーネント)を利用するメリットについて
BubbleノーコードのComponentsを使用することで、サインアップやログイン画面を作成する際に以下のようなメリットがあります。
開発の時短: Componentsを使用することで、いちから入力フォームをデザインする手間を省くことができます。サインアップやログイン画面を作成するための基本的な要素や機能がすでに用意されているため、再度同じものを作成する手間が省けます。
統一されたデザイン: Componentsには事前に設定された色やテキストスタイルが登録されています。これにより、美しくデザインされた要素を簡単に利用することができます。また、要素のグループ化や内包関係の確認も容易です。
実際の動作確認: Componentsを使用することで、実際に完成した画面を確認することができます。要素の配置や挙動を手動で確認することで、どのように設定すれば整った画面が作成できるのかを実際に学ぶことができます。
ワークフローの学習: Componentsの使用例を通じて、ワークフローの設定方法も学ぶことができます。例えば、メニューボタンを押した時の挙動やポップアップの表示など、実際のワークフローを確認することで、機能の設定方法を理解することができます。
以上のように、BubbleノーコードのComponentsを使用することで、サインアップやログイン画面の作成が効率的かつ簡単に行えます。